- 1 мин
- 368
Мы создаём многостраничные сайты давно и хорошо представляем те проблемы, с которыми сталкиваются редакторы сайтов и маркетологи при ежедневной работе. Поэтому в платформу adxCMS мы внесли существенные изменения, упрощающие работу редактора, дизайнера и маркетолога.
Наш принцип — «low-code, или программист не нужен». Текущие изменения сокращают затраты на поддержку сайтов и информационных систем, так как в 90% оформительских задач не требуется труд программистов.
Задачи редактора и маркетолога при работе с сайтом
Контент-редактору сайта нужны удобные инструменты для оформления контента «так, как надо» без привлечения программистов.
Идеально — работать так, как в текстовом редакторе, Power Point или гугл-документах. Это значит, что контент-редактор может быстро и без размышлений:
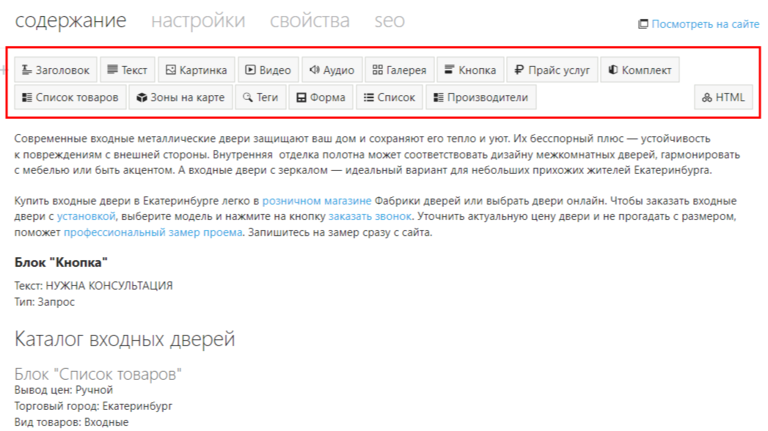
- добавить любые элементы (тексты, видео, фото, кнопки, формы) в то место страницы, в которое нужно;
- сделать визуальное решение любого блога: в одну, две, три, четыре и более колонки.
Маркетологу важно верно расставить акценты на странице, организовать контент так, чтобы путь клиента был максимально лёгким, с нужными компании ключевыми действиями.
Если маркетолог ставит задачи дизайнеру, редактору сайта или планирует заказывать доработки у программистов — ему важно знать возможности и ограничения платформы, на которой работает сайт. Иначе он рискует потерять деньги на лишние задачи или работы, которые можно сделать быстрее и дешевле.
«Одностраничники», «лэндинги» или «многостраничники»?
На рынке есть разделение сайтов на «одностраничники» (или «лэндинги») и «многостраничники». Во многом такое разделение произошло благодаря английскому термину «landing page», который пришёл из разработки сайтов на Wix, Wordpress.
На российском рынке красивые одностраничники продвигала Tilda, позиционируя свою платформу как «конструктор лэндингов».
Веб-студии и digital-агентства в услугах по разработке сайтов указывали «создаем лэндинг» и «создаем многостраничный сайт».
Часто для формирования цены на сайт digital-агенства использовали количество страниц: чем больше страниц, тем дороже продукт.
Термин прижился. Сейчас неспециалисты в разработке информационных систем полагают, что «одностраничник» — это одна страница. А «многостраничники» — много страниц. И считают, что сделать одну страницу проще и дешевле, чем сделать более одной страницы.
С технической точки зрения работы любой современной платформы нет принципиальной разницы между одной и десятью, сотней или тысячей страниц. Механизм один и тот же. Есть только ограничения самой платформы: что она умеет делать.
Изменение концепции медиастраниц
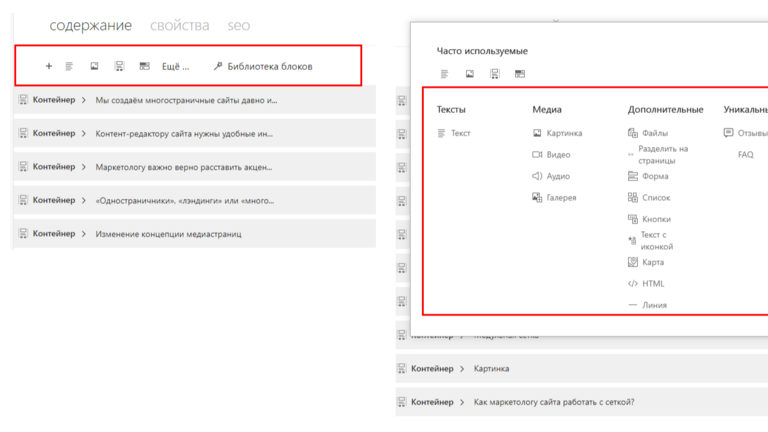
Принципиальные изменения сделаны как в подходе организации медиаблоков на странице, так и в представлении их в интерфейсе редактора:
- Группировка медиаблоков
- Изменение навигации
- Вывод, сортировка медиаблоков
- Объединение и «разбор» контента на блоки
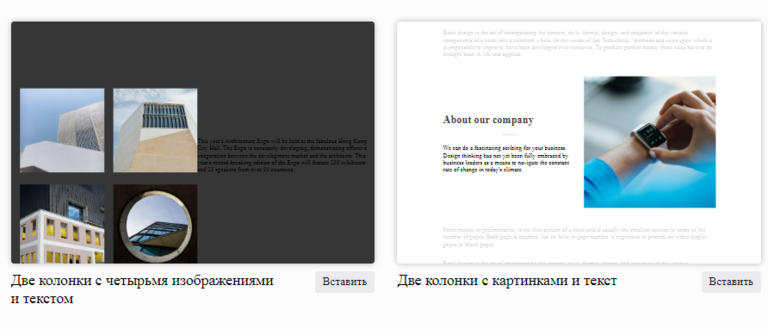
Библиотека блоков
Шаблоны бибилиотеки упрощают сборку страницы. Можно набросать нужную структуру и после править так, как нужно. Сейчас работает 32 готовых шаблона, которых будет больше.
Как редактору сайта работать с библиотекой блоков?
Достаточно выбрать подходящий шаблон и отредактировать его.
Как маркетологу сайта работать с библиотекой блоков?
Маркетолог может ставить задачи по оформлению более точно и получать оформленный контент быстро.
Модульная сетка
Если вы не знакомы с понятием «сетки», то более подходящий материал для понимания сути вопроса есть в блоке Яндекса.
Обычно (по крайней мере, в топовых CMS) редактор сайта ограничен уже готовыми шаблонами и сеткой сайта. Для того, чтобы сделать нестандартное размещение, нужен фронтендер, а иногда и бэкендер.
В нашей платформе у редактора есть колоночная сетка. Редактор оперирует комбинациями от 1 до 6 колонок. При этом он настраивает оформление как всей сетки, так и конкретной ячейки:
- управляет горизонтальными и вертикальными отступами;
- фоновыми заливками, контурами;
- размерами ячеек;
- и пр.
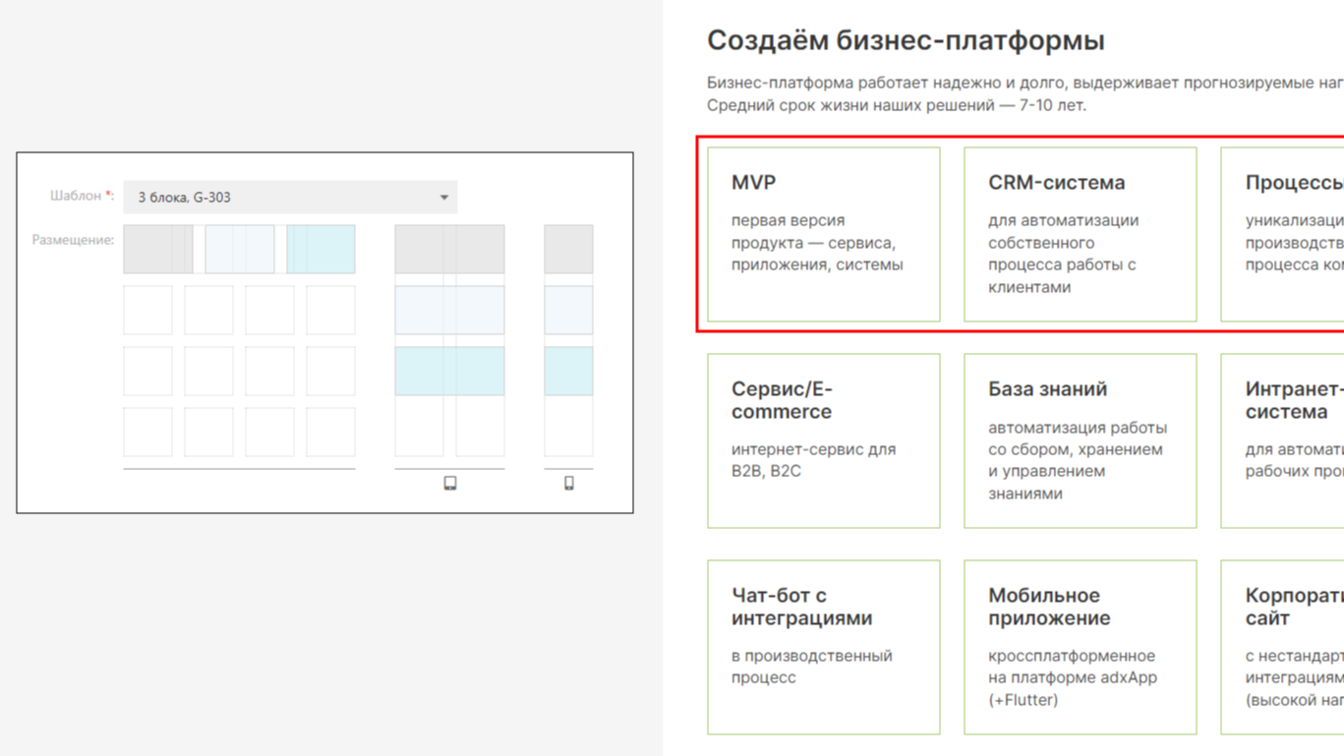
Как редактору сайта работать с сеткой?
Нужно просто выбрать сетку на 2, 3, 4, 6 колонок и задать подходящее оформление.
На примере часть интерфейса редактора, где выбран шаблон сетки на 3 колонки. На декстокпе ячейки выводятся по горизонтали, на мобильном или планшете друг за другом по вертикали. Так оформлена страница о разработке бизнес-платформ.
Как маркетологу сайта работать с сеткой?
Маркетолог, зная шаблоны сетки, может ставить задачи по оформлению более точно, получая результат — быстро сделанную страницу.
Постановка задач на дизайн упрощается: если нужно подготовить иллюстрацию, то дизайнеру достаточно иметь готовый прототип страницы.
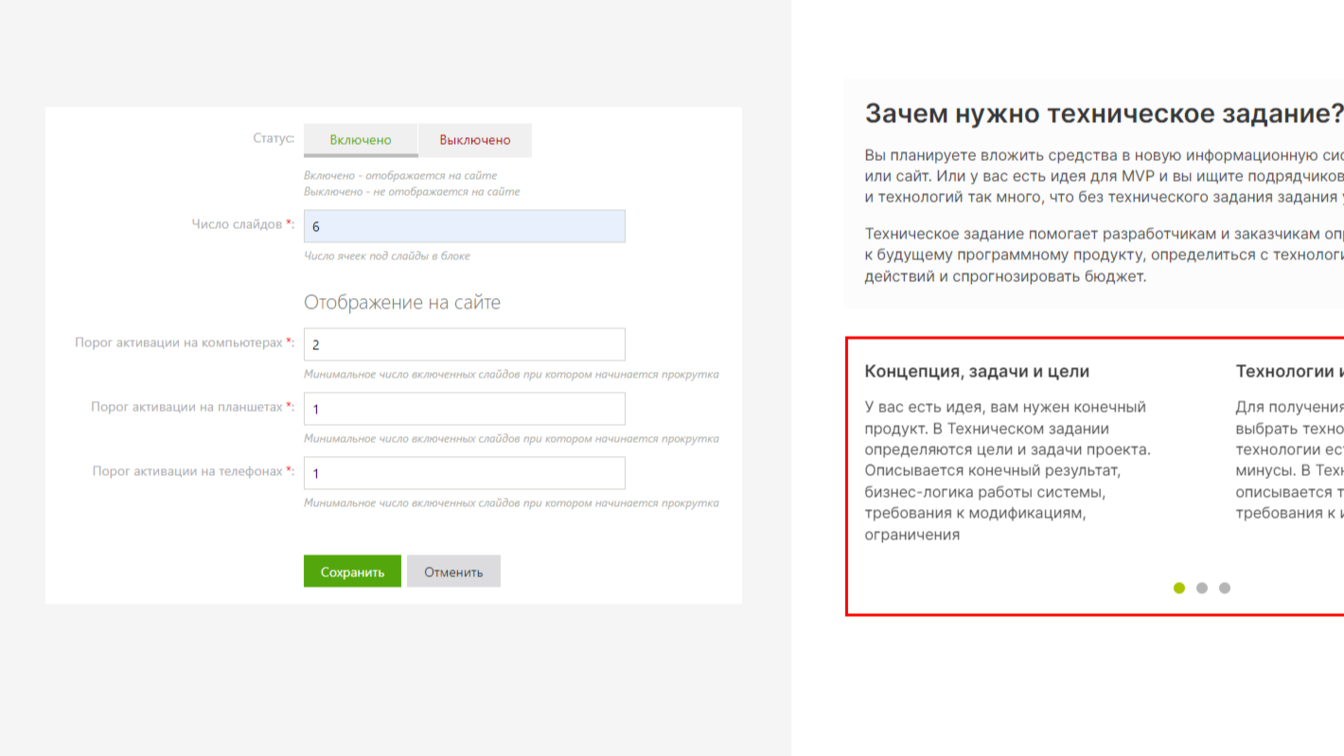
Слайдер
Слайдер позволяет компактно подать контент, не загромождая страницу. В новой версии у слайдера можно задать общее количество слайдов и их количество на первом экране для десктопа, планшета и смартфона.
Как редактору и маркетологу использовать слайдер?
В слайдер удобно размещать характеристики, преимущества, набор возможностей или продающие моменты. Настройки позволяют положить внутрь каждого элемента видео, иллюстрацию, кнопку — любой медиаблок.
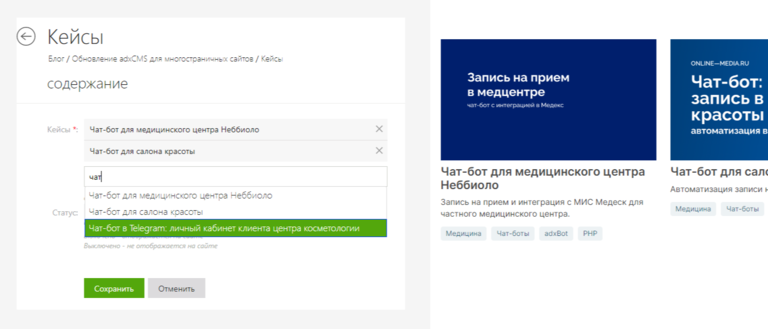
Специфические или проектные медиаблоки
Во всех заказных сайтах есть специфические, уникальные модули. Например, у этого сайта — «кейсы». Это модуль, оформленный определённым образом, и для него сделаны медиаблоки.
Есть и типовые медиаблоки, контент которых можно публиковать на любой странице сайта. Например: отзывы, FAQ, блог.
Как редактору и маркетологу работать с проектными медиаблоками?
Как правило, проектные медиаблоки создаются во время разработки сайта или на этапе развития сайта. Проектные медиаблоки нужны для дублирования контента, акцентирования или иллюстрации идеи, могут пригодиться в качестве дополняющей информации.
Что ещё нового?
- Новый редактор TINY.cloud, на котором работают Atlassian, Microsoft, Shopify
- Медиаблок Вкладки — переключатель контентных блоков
- Медиаблок Кнопки — гибкое управление последовательностью
- Разделители для ячеек — выравнивание элементов по горизонтали
- Эффект параллакса
- Обновление медиаблока Видео
- Новый элемент группировки контента — Главы
- Наборы иконок — FontAwesome, Carbon от IBM
Производительность труда редактора сайта в цифрах
Показатель качества работы контент-редактора — скорость, с которой редактор вносит уже подготовленный контент на сайт.
На скорость его работы влияет три фактора:
- знание инструмента
- навыки публикации и оформления контента
- удобство самой системы администрирования контента
Для первого знакомства с интерфейсом обычно хватает 1,5-2 часа. Затем достаточно недели ежедневого использования: публикации текстов и их оформления для уверенной работы с приличной скоростью.
Примеры
-
— 30-60 минут
- Опубликовать статью на 2,5-5 тыс. знаков с несколькими иллюстрациями и 1-2 видео.
- Собрать несложный продуктовый лэндинг с формой и слайдером.
- Опубликовать карточку товара.
-
— 1-3 минуты
- Включить FAQ, Отзывы по тэгам к любой странице.
- Опубликовать видео, файл, иллюстрацию, поставить кнопку.
-
— 7 минут
- Оформить слайдер, галерею, форму.
Эффективность маркетолога и сайт
KPI маркетолога куда шире и, конечно, основные — увеличение продаж и рост спроса на товары и услуги компании.
Обычно маркетолог отвечает за выделенный бюджет на маркетинг, в котором одна из статей — затраты на ежегодную поддержку сайта и его продвижение.
На стоимость поддержки сайта напрямую влияет функциональная «мощность» платформы: чем она ниже, тем больше доработок она требует.
То есть, если маркетолог достигает целей без вложений значительных ресурсов или минимизируя их, значит выбранный инструмент эффективен.*
Мы не рассматриваем в этом примере маркетплэйсы или бизнесы, которые находятся на стадии активных изменений.
Стоимость поддержки — оплата работы внешним специалистам или специалистам в штате. Примеры рыночной стоимости специалистов в штате или на фрилансе:
- 1500 — 5000 рублей стоимость 1 часа работы программиста (фронтенд, бэкенд), системного администратора;
- 500 — 2000 рублей стоимость 1 часа работы контент-редактора;
- 1500 — 7000 рублей стоимость 1 часа работы дизайнера.
Примеры типовых задач на Tilda
- «cайт заполнен, нужно передвинуть блоки между разделами, фотки показать как менять»
- «убрать при оформлении заказа на сайте строку, скрыть неактуальный раздел каталога»
Примеры типовых задач на Bitrix
- «перестали приходить заявки с форм, проверить формы и починить»
- «вывести окно благодарности после записи на услугу»
- «разместить блок с выгодами, разместить информацию о том, что получит клиент после заказа, сделать FAQ на все станицы»
Примеры типовых задач на WordPress
- «нужен специалист, который умеет работать с woocommerce и темой woodmart»
- «вывести прайс-лист и описание услуг»
- «вытянуть pagespeed для мобильной версии сайта на wordpress выше 55»
- «убрать дубль текста на главной странице сайта»
Описанные выше типовые задачи не возникают на сайтах adxCMS или решаются редактором сайта. Это значит, что стоимость таких работ стремится к нулю.
Светлана Алейникова, frontend-разработчик Online-Media поделилась двумя примерами, которые наглядно показывают отличие новой версии от старой.
Пример 1: Слайдер
— Раньше добавление слайдера на страницу было невозможно без разработчика и занимало около 4 часов. Нужно было не только добавить необходимые файлы и код, но и заранее выбрать, какую информацию отображать. Потом изменить что-то без разработчика было нельзя. В новой версии adxCMS редактор сайта может добавить слайдер в любое место на странице и самостоятельно определить, что отображать на слайдах.
Пример 2: Колонки
— В старой версии редактор сайта мог лишь немного оформлять контент страницы: добавлять подложку к тексту и менять его цвет. Если же редактор хотел разместить карточки с информацией или блоки с рамками, нужно было обращаться к программистам, чтобы они создали шаблон. Чтобы потом поменять этот шаблон, нужно было опять обращаться к коду. Сейчас редактор может сам структурировать объемную информацию — разделить её на колонки, создать блоки, визуально похожие на карточки, разместить их, горизонтально или вертикально.
Получить консультацию
по платформе adxCMS
Если вы собственник, маркетолог или редактор сайта и хотели бы использовать надёжный инструмент для своей организации