- 13 мин
- 2990
– Ходить он начал рано. В четыре он читал. В пять декламировал Пушкина, Пастернака и Бродского, а в шесть уже вовсю играл на скрипочке.
– Надо же, какой у вас способный ребенок!
– При чем тут ребенок? Это я про соседа рассказываю, как он нам в выходные по утрам спать не давал!
Хорошо быть писателем или художником: создал произведение, а потом критики или восторженные поклонники растолкуют публике, что хотел сказать автор своим произведением. В обыденной жизни самому приходится отвечать на вопросы: «Что и как нужно сделать». Проще, когда сам себе постановщик и сам себе исполнитель, но если работаешь в команде, то приходится четко и однозначно формулировать цели и задачи, требования к подготовке материалов, критерии оценки полученных результатов.
Вспомните, сколько раз вы брали ручку и первый попавшийся лист бумаги, чтобы проиллюстрировать собеседнику ход своих мыслей? Чем труднее разговор, чем больше логических переходов, тем острее желание сфокусировать внимание на ключевых моментах и отдельных элементах. Слова перевести в символы и представить их в виде схем. Для таких целей предназначены блок-схемы.
Блок-схемы
Блок-схема – распространенный тип схем (графических моделей), описывающих алгоритмы или процессы, в которых отдельные шаги изображаются в виде блоков различной формы, соединенных между собой линиями, указывающими направление последовательности. При начертании блок-схем используют условные обозначения для блоков.
Рассмотрим пример построения блок-схемы:
Компьютерная фирма заключила договор на разработку сайта.
Готовится вторая встреча с клиентом.
Как дизайнеру подготовиться ко второй встрече с клиентом?
Обычно подготовка происходит следующим образом:
- Менеджер проекта формулирует задание, определяет сроки выполнения.
- Отправляет задание дизайнеру.
- Дизайнер готовит чек-лист, в котором нужно собрать все возможные вопросы. Чем точнее они будут, тем меньше времени понадобится для дополнительных согласований.
- Отправляет чек-лист менеджеру.
И? Это все? В общем – да, если пропустить п.3, а там все самое интересное. Этот пункт разберем подробнее.
Работа дизайнера над проектом начинается с момента получения следующей информации:
|
Название проекта |
Название, номер договора, дата договора. С одним и тем же заказчиком может быть несколько договоров, поэтому лучше указать полные реквизиты |
|
Дата документа |
Когда сформировано задание для дизайнера |
|
Дата исполнения |
Срок подготовки чек-листа |
|
Автор документа |
Сведения о сотруднике, который поставил задачу |
|
Контактные данные постановщика задачи |
Электронная почта, телефон и любое другое средство связи, которое используется в компании |
Далее, в общем виде формулируется перечень данных для создания дизайна сайта. Чем больше вопросов, не требующих дополнительных толкований, тем больше шансов получить однозначные ответы заказчика, тем проще исполнителю работать над проектом. Этот этап не сопровождается интеллектуальными перегрузками, в одну «кучу-малу» нужно собрать материалы предыдущих проектов и внести в перечень все, что использовалось в прошлом.
Да, трудоемко, но эта куча, как золотоносная руда, в ней находятся потенциальные вопросы, которые можно разделить на две категории:
Унифицированные элементы, присутствующие во всех проектах
- Описание компании, название, сфера деятельности, продукция, цель создания, пожелания заказчика, в т.ч. несколько сайтов, которые ему нравятся.
- Цель создания или редизайна сайта.
- Конкуренты.
- Какие элементы будут располагаться в шапке сайта и подвале.
- Перечень страниц (блоков) на сайте для которых необходим дизайн. Если осуществляется редизайн, то каких блоков или страниц.
Уникальные элементы проекта
- Ссылки на сайт, если он существует, социальные сети клиента.
-
Фирменный стиль компании. Он может быть в разной стадии: от «совсем ничего нет, кроме названия», до полностью проработанного.
Если ничего нет, нужно понять, что мы разрабатываем: минимально это логотип, фирменные цвета и шрифт, либо используем шрифт по умолчанию. Дальше можно добавлять: дизайн баннеров, иконок, инфографика, слоган, кнопки, персонаж (маскот), уникальные элементы на сайте: «выпадашки», меню, фильтры и т.д.
Элементы фирменного стиля желательно получать в векторных форматах, хранить на облачных ресурсах.
Для разработки фирменного стиля необходимо название, описание компании, сфера деятельности, продукция, цель создания, пожелания заказчика. Например, несколько сайтов, которые ему нравятся. - Фото и видеоматериалы клиента, в хорошем качестве. Если таковых нет, нужно понять что будем использовать на сайте: иллюстрация, инфографика, пункты, иконки, элементы с фирменного стиля.
- Если есть – структура сайта, если она есть, если нет – кто разрабатывает или менеджер, или совместно дизайнер-менеджер.
- Меню: пункты, будет ли «выпадашка».
- Нужен ли специальный дизайн и, соответственно, верстка?
- Текст для сайта, если нет, можно пока заполнить «рыбой».
Можно заметить: в каждом пункте, второго раздела присутствует союз «если», а это означает, что каждый пункт при дотошном рассмотрении раскладывается как веер светской красавицы XIX века. Текст тоже похож на этот веер, красиво, но вопросы еще подразумевают некоторую неоднозначность ответов. Нужна еще одна выборка (сортировка).
Менеджер при встрече с клиентом должен задать вопрос, получить ответ и, в зависимости от ответа (да или нет), задать следующий вопрос, пока заказчик не ответит на все вопросы. Процесс формулирования необходимых вопросов трудоемкий, но не сложный.
Алгоритм прост:
- Задали вопрос.
- Получили ответ.
- Записали ответ.
- Перешли к следующему вопросу и так далее, пока не закончатся вопросы.
Построение блок-схемы
Теперь можно приступить к построению блок-схемы, для построения блок-схемы понадобится всего три элемента:
 |
Ограничитель |
обозначение точек начала и окончания процесса создания чек-листа |
 |
Вопрос (условие или решение) |
для обозначения места неоднозначных ответов |
 |
Данные (ввод-вывод) |
для обозначения места записи ответов |
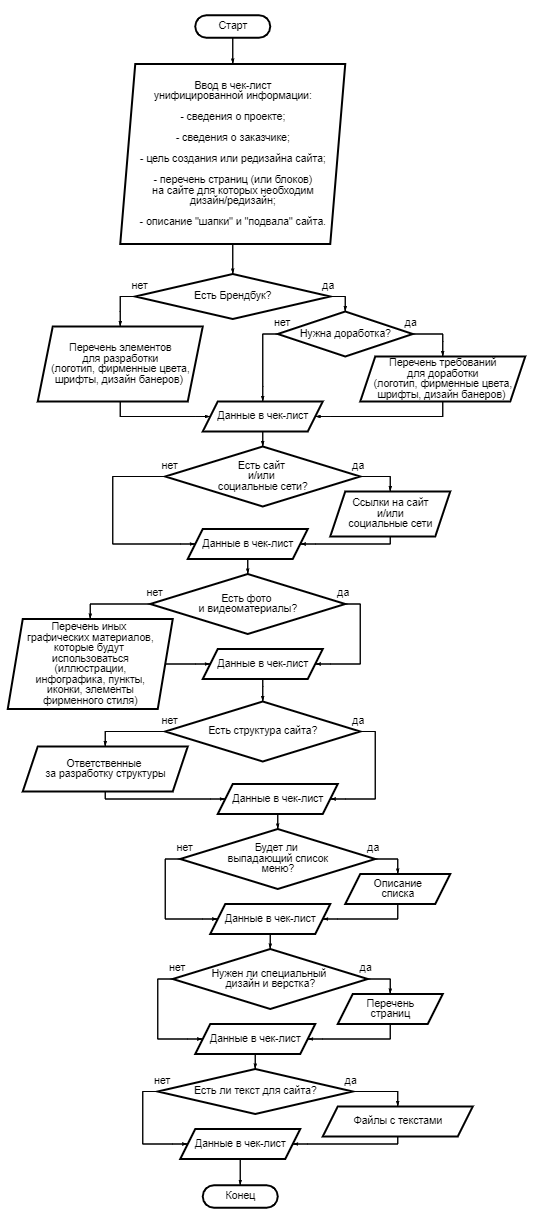
Используя этот старый, нехитрый способ, очень скрупулезно нарисуем все этапы формирования чек-листа. Получится следующее:
Данные разобрали и структурировали, теперь их можно свести в таблицу:
|
Название проекта Номер договора Дата договора Дата формирования задания Срок выполнения задания Сведения о сотруднике, который поставил задачу Контактные данные постановщика задачи Сведения об исполнителе Название компании Сфера деятельности |
Цель создания или редизайна сайта Пожелания заказчика Образцы сайтов Конкуренты Элементы шапки сайта Элементы подвала сайта Перечень страниц (блоков) на сайте для которых необходима разработка дизайна Перечень страниц (блоков) на сайте для которых необходим редизайн Сведения о ресурсах и правилах для обмена информацией Ссылки на сайт/социальные сети клиента |
Фирменный стиль компании/Брендбук Перечень требований для доработки (логотип, фирменные цвета, шрифты, дизайн баннеров) Перечень элементов для разработки (логотип, фирменные цвета, шрифты, дизайн баннеров) Фото- и видеоматериалы Перечень графических материалов, которые будут использоваться взамен фото- и видеоматериалов (иллюстрации, инфографика, пункты, иконки, элементы фирменного стиля) Сведения о структуре сайта Сведения об ответственных за разработку структуры Описание элементов выпадающего меню Специальный дизайн. Перечень страниц и разделов с требованиями к дизайну Файлы с текстами для сайта |
Далее открывается простор для творчества: можно сделать текстовый файл с вопросами, сформулировать задачу для создания программы автоматического заполнения чек-листа или создать Google-форму.
Инструменты для работы с блок-схемами
Рассмотрим подробнее инструменты для работы с блок-схемами.
- Бумага и карандаш. Самый простой и доступный способ. Понадобится бумага, простой карандаш и стирательная резинка, в экстремальном случае понадобятся ножницы и клей. Рисуем, стираем прямоугольники, ромбы, трапеции, стрелки. Если процесс стирания станет утомлять, то фигуры можно вырезать из бумаги и подвигать на листе. Итоговую работу можно переносить в электронный вид. Достоинство: всегда есть под рукой, пользоваться можно где угодно, моментально добавляются новые объекты, меняются связи, можно очень быстро оценить масштаб задачи.
- Офисные пакеты. Для рисования блок-схем можно использовать офисные пакеты, например, LibreOffice, в нем есть специальное приложение Draw. Хорошо работают в ситуации когда нужно нарисовать три небольшие схемы в год, нарисовали, сдали, забыли до следующего раза. Много превосходных качеств: доступно, интегрируется с другими приложениями, многофункционально, но в некоторых случаях ведут себя как морская свинка – не имеет отношения к морю и не свинья. Совершенно не годится для отрисовки сложных схем.
- Редакторы блок-схем. Простые редакторы блок-схем, например Programforyou. Устроены как чайники с автоматическим отключением. Чайник кипятит воду и отключается, редакторы – рисуют блок-схемы и сохраняют картинку, ничего лишнего.
Для схем, в которых присутствует множество объектов со сложными связями лучше использовать специальные программные продукты, например, ThinkComposer, yEd Graph Editor или любое другое приложение. Здесь есть где разгуляться: масса объектов, картиночек, стрелок различной формы, есть возможность выбрать цвет и заливки.
Из недостатков: объекты не соответствуют стандартам Российской Федерации, например «условный переход» – не ромб, а треугольник.
Особым инструментом для блок-схем является PlantUML. Он предназначен для людей, мыслящих алгоритмами, пишущих программы и для которых поставить подпись шариковой ручкой на заявлении об отпуске – катастрофа. Им приходится объяснять функционал программных продуктов и связи данных, а для этого нужны блок-схемы. Иными словами блок-схема уже есть в голове, но ее нужно нарисовать. Для этих целей придуман PlantUML, проект с открытым кодом для создания диаграмм и блок-схем.
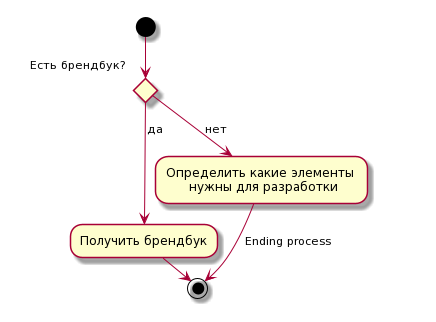
В этом случае сначала пишется код, а программа визуализирует картинку.
@startuml
(*) --> if Есть брендбук? then
-->[да] Получить брендбук
-right-> (*)
else
--> [нет] "Определить какие элементы \n нужны для разработки"
-->[Ending process] (*)
endif
@enduml
Ментальные карты
Нельзя обойти вниманием ментальные карты, они же интеллект-карты, они же mind map – технику визуализации мышления, которая позволяет фиксировать и обрабатывать информацию. В центре всех ментальных карт – главная идея. От нее отходят ключевые мысли, которые можно делить на подпункты до тех пор, пока вы не структурируете всю информацию.
Следует различать ментальные карты и блок-схемы, это как луч и отрезок, луч бесконечен в пространстве, отрезок имеет начало и конец.
В первом случае – развитие идеи, неограниченное ветвление, с неопределенным итогом.
Во-втором – точная инструкция, в которой описано исходное состояние, конечный результат и пошаговый процесс перехода от старта к финишу.
Ментальная карта может превратиться в блок-схему, когда выполняются следующие условия:
- Имеется одна стартовая точка с описанием ресурсов.
- Одна точка окончания с описанием результатов.
- Каждый объект карты имеет четкое описание и метрики.
- Все объекты блок-схемы взаимосвязаны, нет отдельностоящих, не включенных в процесс объектов.
- Связи описаны и структурированы по времени, т.е. исключены ситуации, когда нужно сварить яйцо, а курица его не снесла.
- Нет точек «об этом я подумаю позже», любой условный переход заканчивается описанием действий.
О чем это говорит? Вы можете использовать редакторы для отрисовки ментальных карт, по большому счету не имеет значения, какого цвета и формы объекты вашей карты, но перед тем, как выдать ментальную карту за блок-схему, сделайте копию, просмотрите ее, сформулируйте цель, все ли ветки вашего древа размышлений необходимы для достижения цели, уберите лишнее и блок-схема готова.
Итоги
До сих пор не утихают споры о необходимости блок-схем. Это пережиток прошлого или актуальный инструмент разработчиков? Стоит ли тратить время на визуализацию алгоритмов или это пустые траты? Конечно, на эти вопросы нет однозначного ответа, но всегда важно понимать, что для успешной работы в команде необходим общий взгляд на процессы и, иногда, «общий взгляд» – это не образное выражение.
Cкрипт для создания Google-формы чек-листа
При помощи данного скрипта создается или добавлятся в существующий файл простейший перечень вопросов для заказчика о требованиях к разработке или модернизации дизайна сайта. О том, как использовать данный скрипт можно прочитать в разделе Google Apps Script.
function myFunction()
{
/* Открыть существующую форму по номеру
var form = FormApp.openById('1234567890abcdefghijklmnopqrstuvwxyz'); */
/* Создать новую форму */
var form = FormApp.create('Form Name'); */
var form = FormApp.openById('1i_72EKXq2smb54IFB5g-_wlvXB-mh3_1_TjT79DsfxA');
/* Раздел "Сведения о задании", в этом разделе находятся сведения о постановке задачи */
form.addPageBreakItem()
.setTitle('Сведения о задании');
var item = form.addParagraphTextItem();
item.setTitle('Название проекта');
var item = form.addTextItem();
item.setTitle('Номер договора');
var item = form.addDateItem();
item.setTitle('Дата договора');
var item = form.addDateItem();
item.setTitle('Дата формирования задания');
var item = form.addTextItem();
item.setTitle('Сведения о сотруднике, который поставил задачу');
var item = form.addTextItem();
item.setTitle('Контактные данные постановщика задачи');
var item = form.addTextItem();
item.setTitle('Сведения об исполнителе');
var item = form.addParagraphTextItem();
item.setTitle('Сведения о ресурсах и правилах для обмена информацией ');
/* Раздел "Сведения о заказчике", в этом разделе находятся сведения о заказчике, требования к разработке сайта */
form.addPageBreakItem()
.setTitle('Сведения о заказчике');
var item = form.addTextItem();
item.setTitle('Название компании заказчика');
var item = form.addTextItem();
item.setTitle('Сфера деятельности');
form.addPageBreakItem()
.setTitle('Сведения о разрабатываемом сайте');
var item = form.addParagraphTextItem();
item.setTitle('Цель создания или редизайна сайта');
var item = form.addParagraphTextItem();
item.setTitle('Пожелания заказчика');
var item = form.addParagraphTextItem();
item.setTitle('Образцы сайтов');
var item = form.addParagraphTextItem();
item.setTitle('Конкуренты заказчика');
var item = form.addParagraphTextItem();
item.setTitle('Перечень страниц (блоков) на сайте для которых необходима разработка дизайна');
var item = form.addParagraphTextItem();
item.setTitle('Перечень страниц (блоков) на сайте для которых необходим редизайн');
var item = form.addParagraphTextItem();
item.setTitle('Ссылки на сайт/социальные сети клиента');
var item = form.addParagraphTextItem();
item.setTitle('Специальный дизайн. Перечень страниц и разделов с требованиями к дизайну');
/* Раздел "Контент заказчика" */
form.addPageBreakItem()
.setTitle('Контент заказчика');
var item = form.addParagraphTextItem();
item.setTitle('Элементы шапки сайта');
var item = form.addParagraphTextItem();
item.setTitle('Элементы подвала сайта');
var item = form.addParagraphTextItem();
item.setTitle('Файлы с текстами для сайта');
var item = form.addParagraphTextItem();
item.setTitle('Фото- и видеоматериалы заказчика');
var item = form.addParagraphTextItem();
item.setTitle('Перечень графических материалов, которые будут использоваться взамен фото- и видеоматериалов (иллюстрации, инфографика, пункты, иконки, элементы фирменного стиля)');
var item = form.addParagraphTextItem();
item.setTitle('Сведения о структуре сайта');
var item = form.addParagraphTextItem();
item.setTitle('Сведения об ответственных за разработку структуры');
var item = form.addParagraphTextItem();
item.setTitle('Описание элементов выпадающего меню');
/* Сведения о фирменном стиле заказчика. Заготовка для настраиваемых разделов */
form.addPageBreakItem()
.setTitle('Фирменный стиль заказчика');
var item = form.addMultipleChoiceItem();
item.setTitle('Есть брендбук?')
.setChoices([
item.createChoice('Есть', FormApp.PageNavigationType.CONTINUE),
item.createChoice('Нет', FormApp.PageNavigationType.RESTART)
]);
form.addPageBreakItem()
.setTitle('Брендбук');
var item = form.addParagraphTextItem();
item.setTitle('Брендбук');
form.addPageBreakItem()
.setTitle('Требования для доработки или разработки фирменного стиля');
var item = form.addTextItem();
item.setTitle('Перечень требований для доработки (логотип, фирменные цвета, шрифты, дизайн баннеров)');
var item = form.addParagraphTextItem();
item.setTitle('Перечень элементов для разработки (логотип, фирменные цвета, шрифты, дизайн баннеров) ');
}