- 4 мин
- 2717
Инструкция по установке виджета позволит вам добавить чек-лист на любой сайт, если он работает на одной из этих платформ: adxCMS, Тильде, Битриксе или WordPress.
Содержание
- Зачем нужны чек-листы для оформления контента?
- Как создать интерактивный чек-листа для сайта и соцсетей
- Как поставить виджет чек-листа, если сайт на платформе adxCMS
- Как поставить виджет чек-листа, если сайт на Тильде
- Как поставить виджет чек-листа, если сайт на Битрикс
- Как поставить виджет чек-листа, если сайт на WordPress
- Чек-лист по созданию чек-листов на конструкторе
Зачем нужны чек-листы для оформления контента?
Привычная логика говорит: «Чтобы текст не был скучным, его нужно разбавить картинками или видео». Это верно, но не полно.
Есть более глубокий и эффективный способ — оформить текст структурно, превратив его из пассивной информации в активный инструмент. И один из лучших инструментов для этого — чек-лист.
Чек-лист превращает информацию в действие. Картинка показывает, видео рассказывает, а чек-лист — заставляет действовать. Он интерактивен по своей природе. Пользователь не просто читает о «5 шагах к успеху», он мысленно (или физически) ставит галочки рядом с каждым выполненным пунктом. Это создает мощное ощущение прогресса и движения к цели, что удерживает внимание до самого конца.
Прочитанную статью можно забыть. Красивую картинку — пролистать. Но составленный экспертом чек-лист — это готовый инструмент. Его можно распечатать, сохранить в закладки или отправить коллеге. Он обладает утилитарной ценностью, которая многократно повышает вероятность возврата пользователя на ваш сайт («Где же у меня был тот самый полезный список? А, точно, на том сайте!»).
Простыми словами:
-
Виджет чек-листа на сайте — это инструмент или живой помощник. Он работает прямо здесь и сейчас, вовлекая вас в процесс.
Конструктор чек-листов
Мы используем бесплатный конструктор чек-листов Тимду. Его особенности:
- Конструктор бесплатный.
- Все чек-листы до публикации проверяются модераторами.
- Чек-лист можно установить на сайт через виджит, как, например видео из ВКонтакта.
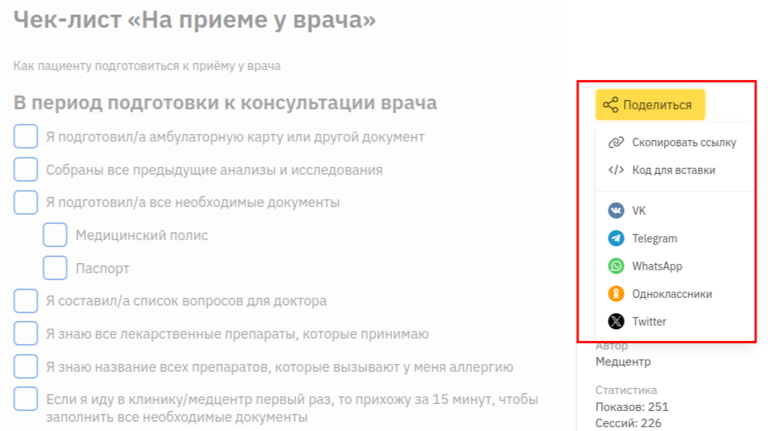
- Чек-листом можно поделиться в соцсетях.
Принципиальное отличие такого чек-листа от маркированного списка или файла в том, что чек-лист можно проходить: отмечать выполненные действия и видеть прогресс выполнения.
Вот пример небольшой части чек-листа для аудита сайта. Мы используем его для оформления статьи и для проверки технического сео интернет-магазина:
Действия до публикации чек-листа
- Придумайте чек-лист.
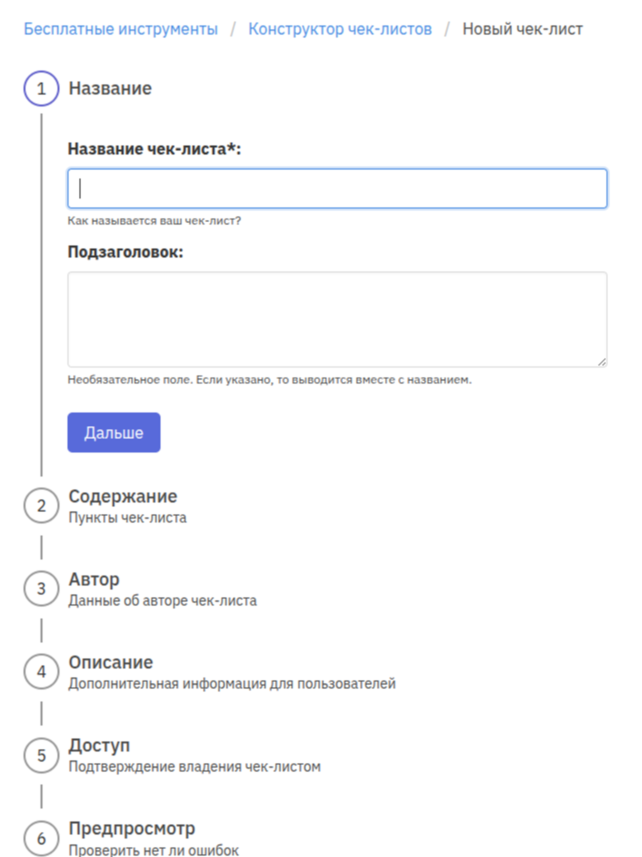
- Создайте чек-лист в конструкторе чек-листов.
- Отправьте на проверку. Как только чек-лист пройдет модерацию, его можно публиковать на своем сайте и у себя в соцсетях.
Особенности оформления чек-листа
При публикации виджета чек-листов TeamDo, шрифт и цвет ссылок элементов внутри виджета будут использованы из настроек вашего сайта. В остальном внешний вид виджета останется таким, каким вы его видите на сайте TeamDo.
Eсли сайт на Битрикс
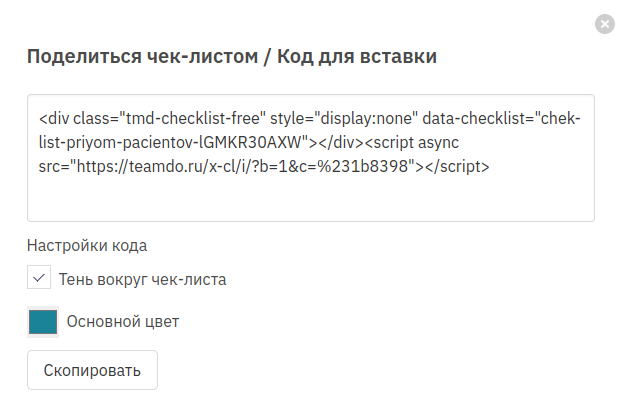
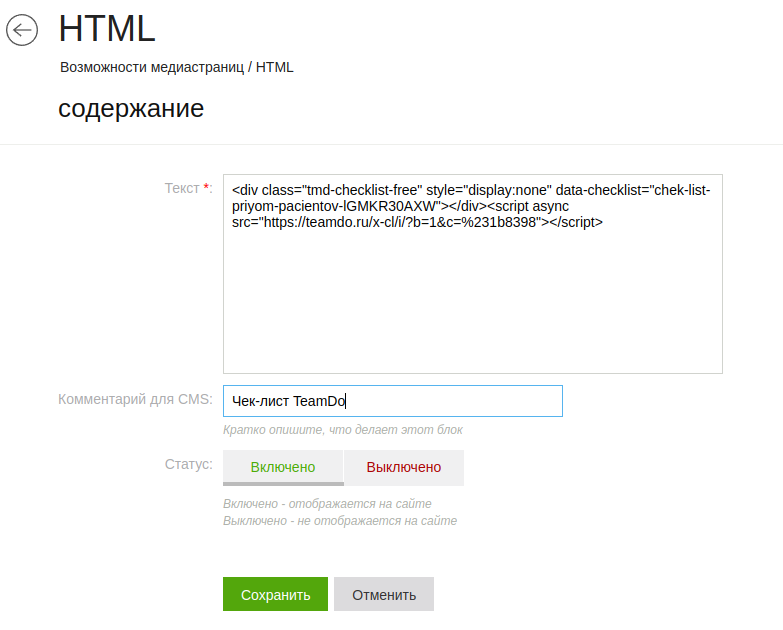
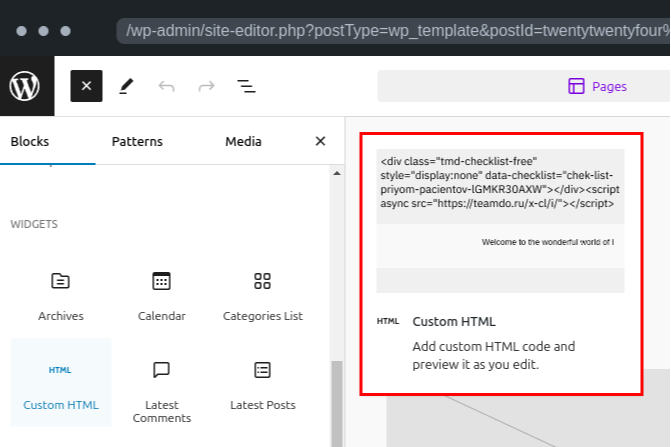
- Кликните кнопку Создайте блок “HTML-код” из раздела “Другое” (* блок доступен только на расширенном тарифе).
- Вставьте скопированный код в контент блока, сохраните. Настройте отображение блока на сайте (например, ширину и отступы).
- Опубликуйте страницу и проверьте отображение чек-листа на странице.