Резюме: про этапы разработки интерактивной карты для первого Томского марафона с указанием достопримечательностей на маршруте и спортивной информацией для бегунов.
Интерактивная карта Томского марафона – визуализация данных
Интерактивная карта Томского марафона – визуализация данных
Бизнес-контекст
Томский марафон — молодое городское событие — ожидал на первый старт 1,500 участников.
Задача — привлечь участников из других городов. Карта забега — один из элементов, который можно использовать как инструмент привлечения внимания бегунов.
Требования к карте
Качественная, красивая, понятная карта трассы Томского марафона на русском и английском языках. Cпортсменам должен быть понятен маршрут забега на 42 км, его протяженность и особенности.

Трасса проложена мимо известных архитектурных объектов Томска, в нескольких точках будут установленны пункты питания, гигиены для бегунов — все это нужно показать на карте.
Для нас карта марафона не первая работа с картографическими сервисами, но в этом случае была своя специфика. Карта нужна «красивая», не хуже, чем у крупных беговых событий страны. Отталкивались мы от уровня дизайна карты Московского марафона.
Если трассу Московского марафона можно вписать, условно, в окружность, то трасса Томского марафона — вытянутая с севера на юг петля. Связано это с топографией города, его компактностью и архитектурными особенностями.
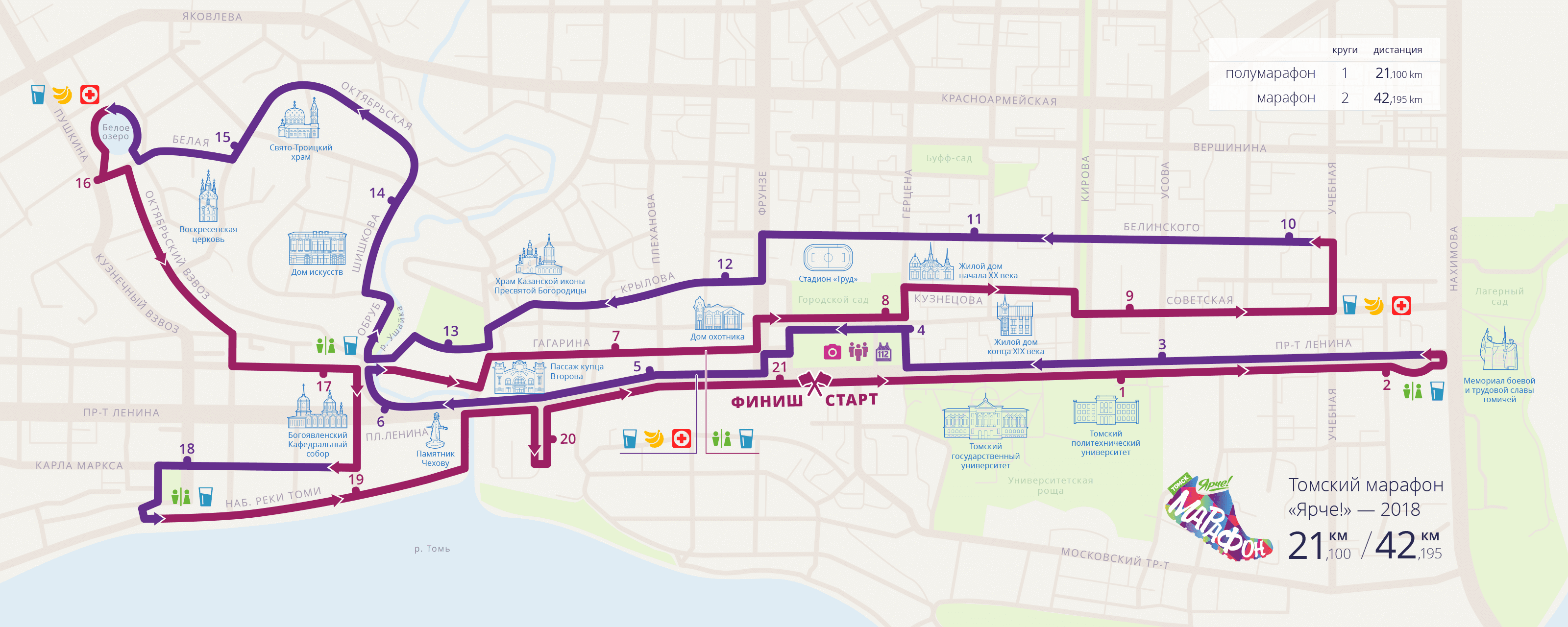
Первая версия карты Томского марафона 2018
Итерация №1. Базовая карта марафона
Первый вариант сделали на платформе 2GIS за два часа.
Мы предполагали использовать готовый картографический сервис Yandex или Google, но выяснили — сервисы не позволяют менять ориентацию карты. В итоге трасса Томского марафона отображалась вертикально, а это очень неудобно для размещения на сайте, особенно при просмотре с телефонов.
Итерация №2. Решаем задачу поворота карты
Выбрали сервис OpenLayers.org, его JavaScript API позволяет поворачивать карту. Но нужна была качественная подложка. Использовать сервисы Yandex или Google не получилось — они не поощеряют использование своих подложек для использования вне собственных сервисов. Обратились к сервису OpenStreets, но карты оказались переполнены ненужными в контексте спортивного события объектами, которые нельзя отключить.
В итоге выбрали Bing и обратились в Microsoft за бесплатной лицензией, которую в ходе продолжительных переговоров смогли получить под Томский марафон, с ограничением трафика в 50 тысяч показов в сутки.
Точек маршрута много и для автоматизации построения маршрута написали небольшой редактор, который позволяет «натыкать» на карте точки, получив трассу с подсчетом длины маршрута.
На второй этап мы потратили порядка 40 часов. В результате этого этапа карту можно поворачивать, масштабировать до нужного размера и рассматривать на ней детали.
Но есть проблемы, связанные со спецификой спортивных мероприятий, когда маршрут проложен по улицам города:
- линия маршрута перекрывает название улицы, которое невозможно сдвинуть;
- маршрут движения спортсменов часто проходит по одной и той же улице, но в разных направлениях — важно показать это понятно, с помощью стандартных средств OpenLayers это невозможно.
Посмотрите результат в действии. Вращать можно — зажав Alt+Shift, увеличивать масштаб — двойным кликом, уменьшать — двойным кликом с зажатым Shift. На устройстве с поддержкой касания — стандартно.
UPD: Вы не видите подложки из-за того, что Microsoft отключил лицензию в октябре 2018.
Итерация №3. Красивая карта
Этот этап — визуально красивая карта с нужными маркерами, иконками исторических мест, характеристиками трассы.
На отрисовку маршрута, дизайн иконок и других мелочей ушло 70 часов.
Карту перевели на английский и выложили на сайт марафона. В результате получили карту маршрута того же качества, что и у Московского марафона.
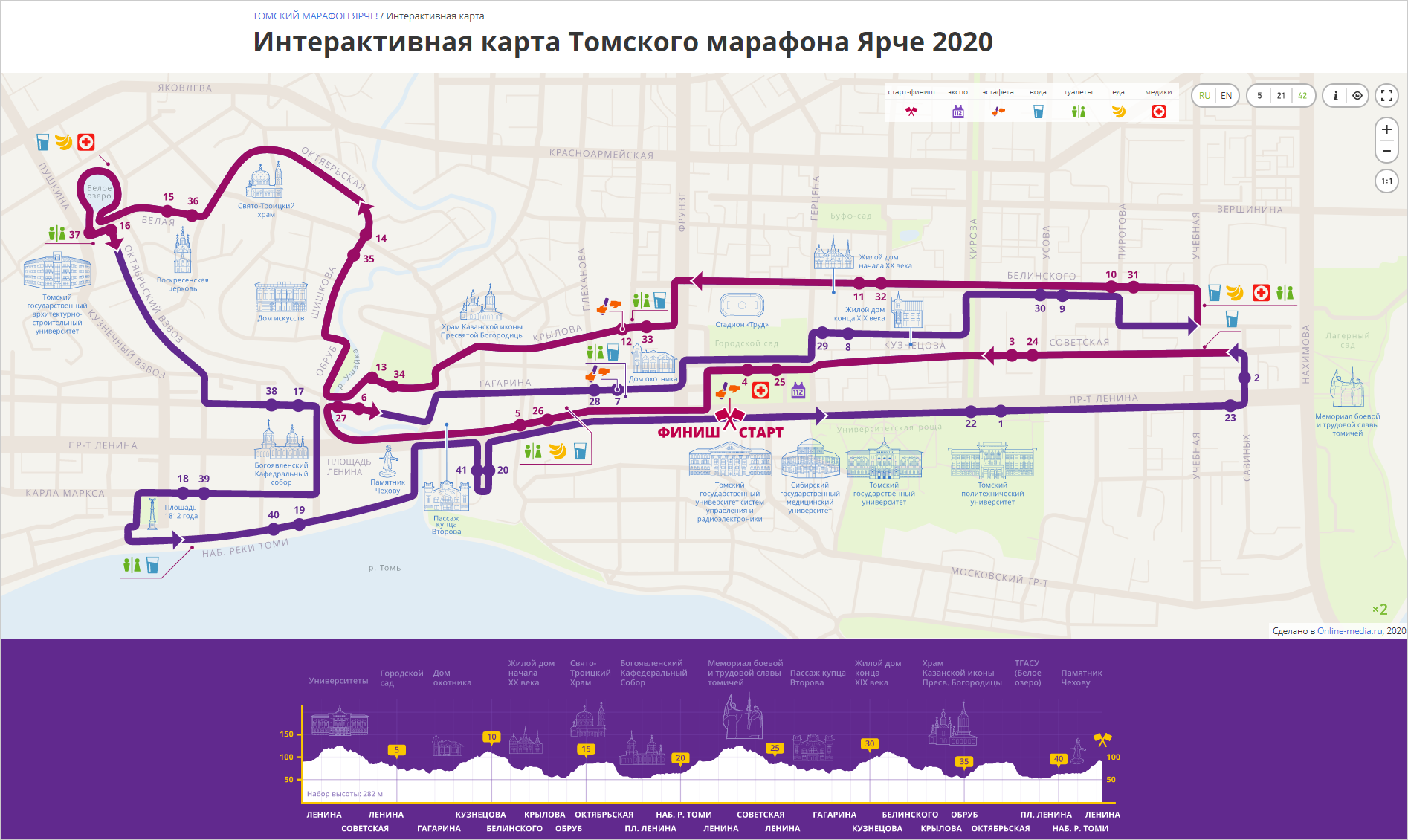
Итерация №4. Интерактив
На этом этапе реализована поддержка интерактивности под разные разрешения экранов пользователей. Задачу нельзя назвать простой — готовых решений нет. Отрисовали в векторе два уровня детализации под разные разрешения.
Уложились в запланированые 45 часов. На программирование ушло 60 часов — использовали библиотеку d3.js.

Материалы по теме
Карта, 5 км
Документ PDF, 463.09 Кб
Карта, 21-42 км
Документ PDF, 293.07 Кб
Заключение
В результате мы проанализировали лучшие карты крупных беговых мероприятий и получили отличную визуализацию.
Карту можно использовать на всех устройствах, её можно скачать в формате .pdf. Карту можно печатать, собственно это и было сделано.
Отдельное спасибо за отличную работу дизайнеру Анне Цыбиковой.




