Резюме: актуальные рекомендации для дизайнера сайтов, перевод статьи.
Для создания сильного веб-сайта, который удовлетворит потребности пользователей и сделает их взаимодействие с продуктом простым и эффективным, нужно использовать принцип постоянства и стандартов. В чем его суть и как он работает?
Определение постоянства
Правило постоянства и стандартов означает, что взаимодействие пользователя с вашим продуктом никогда его не смутит.
«Постоянство — один из главных принципов юзабилити: если элементы всегда ведут себя одинаково, пользователям не нужно беспокоиться о том, что может произойти», — Якоб Нильсен.
Следуя стандартам и принципам постоянства, вы сделаете свой продукт желанным.
Чем это помогает?
Сократит количество действий
Постоянство элементов сокращает количество действий, которые пользователь должен совершить для достижения своей цели. Например, ему не нужно учиться пользоваться вашим сайтом. Только представьте, как утомительно совершать множество шагов, чтобы найти то, что интересно пользователю на вашем сайте.
Уменьшит недопонимание пользователей
Следуя стандартам, вы уменьшите недопонимание пользователей при взаимодействии с вашим продуктом. Люди склонны действовать так же, как вели себя на других веб-сайтах. Поэтому, когда мы отрицаем принцип постоянства и стандартов, это может вызвать недоумение у пользователей, ведь они привыкли действовать определенным образом.
Третий принцип. Стандартные макеты веб-сайтов
При планировании пользовательского интерфейса используйте стандартные макеты веб-сайтов. Может быть, копировать немного странно, но мы не поднимаем здесь вопросы морали. Более того, абсолютно нормально «копировать» такие вещи, когда речь идет о восприятии пользователя. Память человека «запоминает» стандартное и наиболее удобное расположение основных элементов интерфейса.
Например, для удобства пользователя полезно разместить логотип в левом верхнем углу, а кнопку поиска — в правом верхнем углу. Кнопка «Войти», как мы помним, всегда находится в правом верхнем углу. Так что не бойтесь следовать этим стандартам, чтобы помочь пользователю достичь своих целей.
Четвертый принцип. Не обманывать ожидания
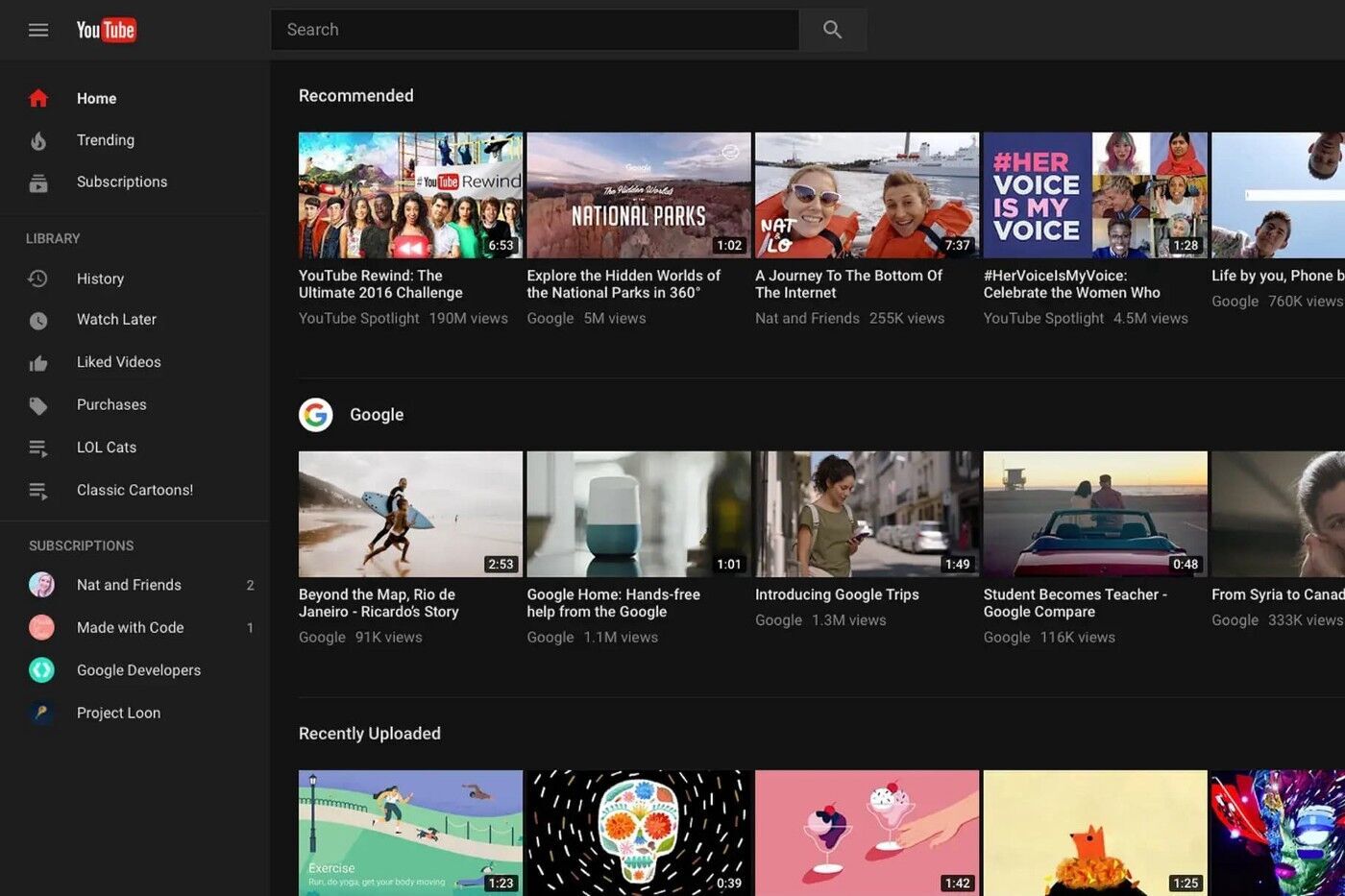
Не обманывайте ожидания пользователей. Интерфейс вашего сайта должен «выполнять» свои функции. Если пользователи хотят купить авиабилеты, они рассчитывают легко найти кнопку бронирования. Постоянство означает, что на вашем веб-сайте есть все необходимые элементы (например, на YouTube обязательно должен быть видеоплеер).
Шестой принцип. Использовать принцип постоянства с умом
Нам следует придерживаться принципа постоянства, когда это необходимо. Базовые элементы пользовательского интерфейса никогда не должны вызывать недопонимания.
Но используйте принцип с умом: не бойтесь вводить новшества, если это имеет смысл и повышает уровень пользовательского восприятия.
Постоянство в жизни
Стабильность — очень важное понятие. Мы приучаем себя ко многим вещам в нашей жизни. А в век «высоких скоростей» приятно продолжать использовать продукты, которые мы любим и знаем. Не расстраивайте пользователя совершенно новыми вещами, элементами, структурой. Придерживайтесь стандартов, чтобы создавать высококачественные продукты. Взгляните на iPhone: тот же уровень качества с каждым новым продуктом, но с дополнительными функциями.
Чек-лист принципов постоянства UI-дизайна
- Используйте простой язык, знакомые термины и шаблоны фраз.
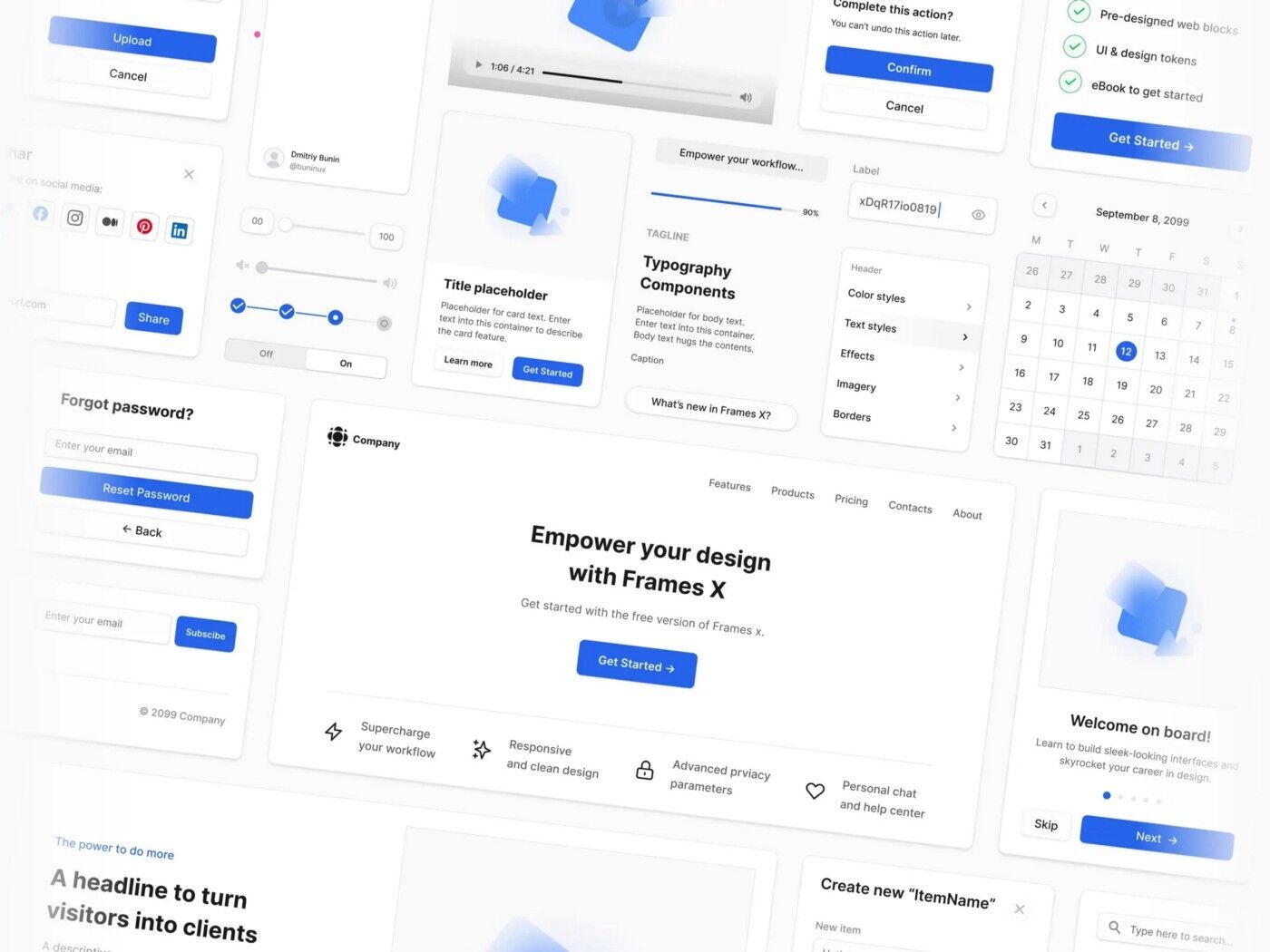
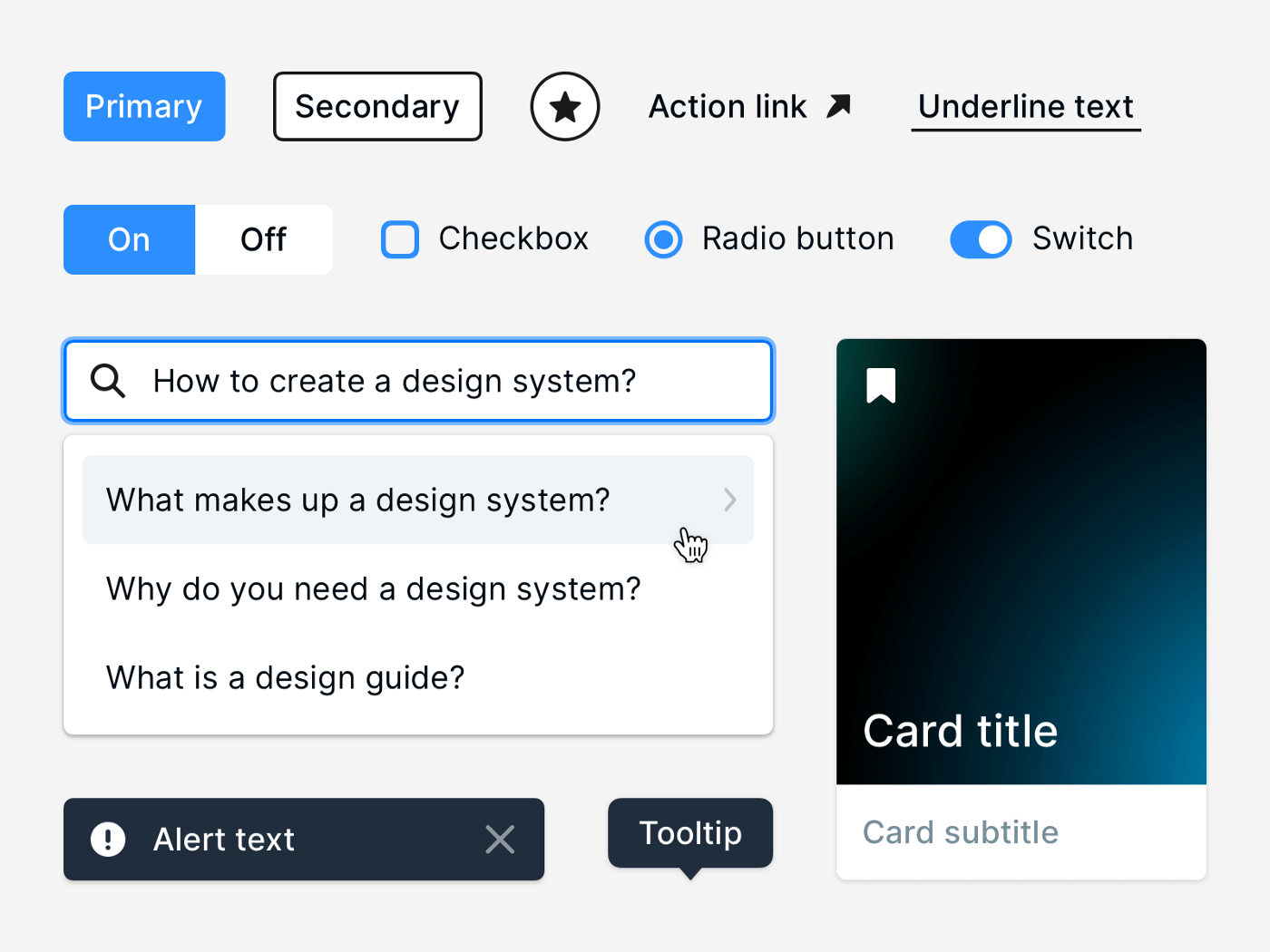
- Используйте элементы «стандартного» интерфейса. Элементы пользовательского интерфейса, такие как окошки сообщений, значки, полосы прокрутки, должны быть понятны пользователю.
- Используйте стандартные макеты веб-сайтов. Например, делайте логотип в левом верхнем углу, а кнопку поиска — в правом верхнем углу.
- Убедитесь в том, что интерфейс выполняет все свои функции.
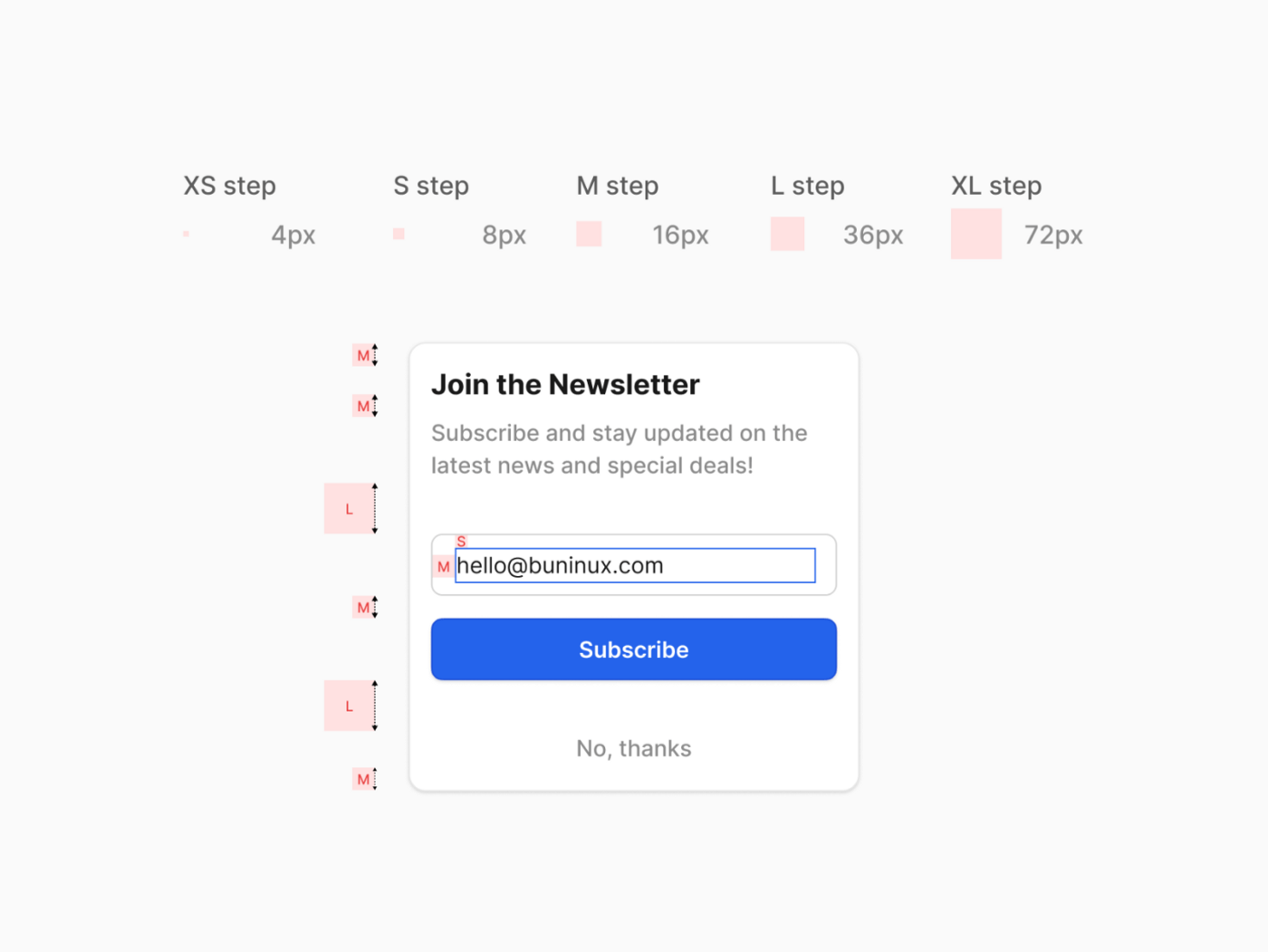
- Шрифты, цвета, контент и т.д. должны сочетаться друг с другом. Технические условия HTML5 и CSS3 также являются одним из способов соблюдения принципа постоянства.
- При необходимости вводите новшества, если это полезно пользователю (но не со стандартными элементами).
Вывод
Во многих случаях соблюдать правила не так уж и плохо. Принцип постоянства и стандартов доказывает это, позволяет сократить время на чрезмерное размышление. Язык, который вы используете, элементы пользовательского интерфейса, функции веб-сайта и макеты должны быть, в первую очередь, функциональными.
Полезные ссылки к статье
Документ DOCX, 582.66 Кб