- 4 мин
- 5643
Если вы начинающий дизайнер и уже изучили основы типографики, композиции, теорию цвета или хотя бы имеете общее представление об этих терминах, можно смело переходить к следующему этапу — освоению программ для создания визуального ряда соцсетей, интерфейсов мобильных приложений или сайтов. Хотя вы можете изучать программы и теорию параллельно — зависит от ваших предпочтений.
Поговорим о том, какие навыки необходимы начинающему дизайнеру для успешной работы в digital-агентстве или на фрилансе.
Что такое FIGMA
Еще несколько лет назад у графических дизайнеров были популярны Adobe Illustrator и Adobe Photoshop. Уметь работать в этих инструментах — не лишнее для профессионального дизайнера, но для быстрого создания 80% иллюстраций сейчас достаточно онлайн-сервиса Figma.
Сервис очень быстро стал популярным среди веб-дизайнеров из-за простоты интерфейса и удобства использования. Мы в Figma рисуем макеты под разные задачи: от блок-схемы до создания визуальных рядов под SMM.
Визуальный ряд — это набор всех статических и динамических иллюстраций по проекту, построенных согласно законам композиции и объединенных общей цветовой темой и единым стилем (например, в рамках брендбука компании):
- логотип, баннеры и иконки,
- фото и картинки в соцсети,
- иллюстрации на сайте,
- дизайн интерфейса,
- инфографика,
- видеоролики и превью для них,
- анимированные изображения,
- рекламные баннеры, буклеты и др.
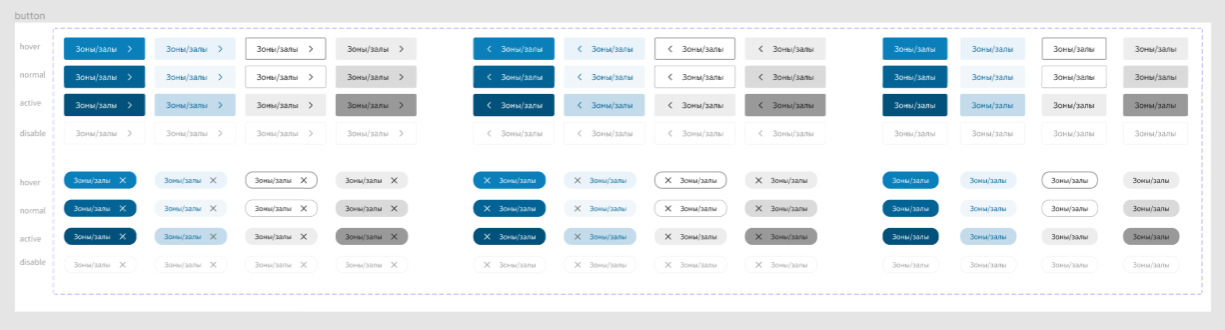
Примеры работ в Figma:
У сервиса Figma есть ряд существенных преимуществ:
- возможность работы над одним проектом совместно с командой;
- автоматическое сохранение файлов в облаке Figma;
- откат до предыдущих версий макета (до 30 дней в бесплатной версии);
- интуитивно понятный интерфейс, вшитые подсказки;
- возможность вносить изменения сразу в весь макет. Например, поменять цвет кнопок или шрифт, когда проект уже на финишной прямой.
Последнее преимущество — очень значимо, так как существенно экономит время дизайнера и облегчает внесение поправок. Чтобы его реализовать, Figma использует стили и компоненты. Эти функции позволяют вносить изменения один раз в исходный компонент или стиль, а обновится он во всем проекте.
- Компоненты — это объекты, дочерние копии которых меняются вместе с ними. Их используют в случае, когда элементы повторяются более одного раза. Можно создавать компоненты для кнопок, иконок, логотипов, меню и т.д. Например, если вы изменили цвет или форму логотипа, все его копии в проекте поменяются в соответствии с изменениями. Очень удобно!
Создавая компоненты, хорошо бы подумать о принципах атомарного дизайна. Суть его, как в природе: атомы входят в состав молекул, молекулы — в организмы.
- Таким образом, сначала создаются наименьшие неделимые элементы (атомы) — например, заголовки, иконки, чек-боксы.
- Атомы в свою очередь входят в состав более сложных элементов (молекул) — это могут быть кнопки, поля ввода.
- Объединив между собой молекулы, можно создать организм — это крупные части интерфейса: карточки товаров, навигация.
Атомарный дизайн — это культура мышления, которая учит систематизации и дисциплине, а взамен вы получаете гибкую дизайн-систему, которая экономит время и дает возможность легко решать несколько задач.
Совет: почитайте литературу о методологии атомарного дизайна Брэда Фроста (Atomic Design by Brad Frost).
- Стили — это комплекс свойств, которые можно применять к объектам вашего дизайна. Это могут быть стили цветов, эффектов (тени, размытие), текста (шрифт, размер, интервалы), сеток (размер строк, столбцов, отступы). Если изменить какое-либо свойство стиля, оно будет изменено для всех элементов, использующих этот стиль.
Это основной вектор направленности для изучения Figma. Дальше можно расширять возможность программы с помощью плагинов. Они помогают простыми способами оптимизировать выполнение задачи: поиск картинок, фонов, иконок, создание мокапов, проверка текста на ошибки, анимация и т.д.
Вывод: работу в Figma и дизайн-систему можно организовать таким образом, чтобы сэкономить время на построение макетов и при необходимости быстро внести изменения в проект.
А сэкономленное время можно потратить на другие скилы: насмотренность, общение, опыт в смежных областях, развитие эмпатии. Не бойтесь совершить ошибку — исследования и открытость могут привести к хорошим результатам.
Как учиться веб-дизайну без реальных заданий?
Поделюсь своим опытом. Для ускорения процесса обучения можно брать хорошо сделанные сайты крупных фирм и пробовать повторять их в Figma: цвета, расстояния, заголовки и т.д.
Таким образом вы научитесь быстро работать в программе, изучите хоткеи и принцип работы на качественном примере. Ведь даже знаменитые художники копировали произведения великих мастеров, пока не пришли к своему собственному стилю.