- 10 мин
- 7921
Разговор пойдет о коммерческом контенте, в рамках которого предлагаются услуги и товары. В статье мы ответим на вопрос, почему важно готовить контент именно под мобильные устройства, и приведем соответствующую статистику.
Как растет мобильная аудитория?
С момента выхода первых смартфонов и айфонов прошло более 15-ти лет. С тех пор изменился наш способ восприятия информации: чтение текстов, просмотр картинок, изучение контента.
В последние годы смартфоны также поменяли наш подход к покупкам и поведению в онлайне. Например, увидев в магазине новый порошок, мы задаем в смартфоне поиск с его названием и словом «отзывы». Вместо того, чтобы запоминать название, сесть за ПК, мы предпочитаем быстрый «микро-поиск».
Поэтому количество поисков со словами «лучше», «отзывы», а также мобильные запросы продуктов резко увеличились — на 80% за последние 2 года. Если пользователь будет смотреть ваш контент через смартфон, невозможно обойтись без адаптации для мобильных устройств.
Немного статистики
- Более 5 миллиардов человек пользуются смартфонами.
- 97% пользуются мобильным интернетом, и многие используют смартфон как единственный компьютер.
- 92,6% людей в мире и 89,7% в РФ заходят в интернет с мобильного. Это значит, что такой большой процент рассматривает мобильные устройства и планшеты как средство доступа в интернет. Разница между мировым и российским уровнем может быть обусловлена тем, что в РФ хорошая оснащенность ПК, по сравнению с другими странами.
- Ежедневно пользователи проводят в сети с мобильного 3 часа 39 минут, и в России почти столько же.
- В 2013 году по отчету Mail.Ru Group «типичный российский пользователь мобильного интернета использовал мобильный интернет меньше 5 минут в день». Разница по сравнению с сегодняшним днем существенна. Сыграло свою роль и распространение смартфонов, и их доступность, а также качество и доступ к мобильному интернету.
- По исследованию Hootsuite, во всем мире мобильный трафик в среднем начинает преобладать над десктопным (55,7% в декабре 2020 по сравнению с декабрем 2019 — прирост на 4,6%).
- В РФ на данный момент преобладает десктопный трафик, но мобильный за прошлый год прибавил целых 11%. Рано или поздно, мы выйдем на уровень общемировой тенденции преобладания мобильного трафика над десктопным.
Итак, принцип №1
при проектировании контент-стратегии думаем о том, что люди встретятся с контентом на мобильном устройстве.
Как поисковики индексируют мобильный контент?
Аудитория предпочитает интернет на мобильных устройствах, и поисковики тоже говорят, что необходимо отдавать приоритет в поиске тем сайтам, которые адаптированы под мобильные устройства.
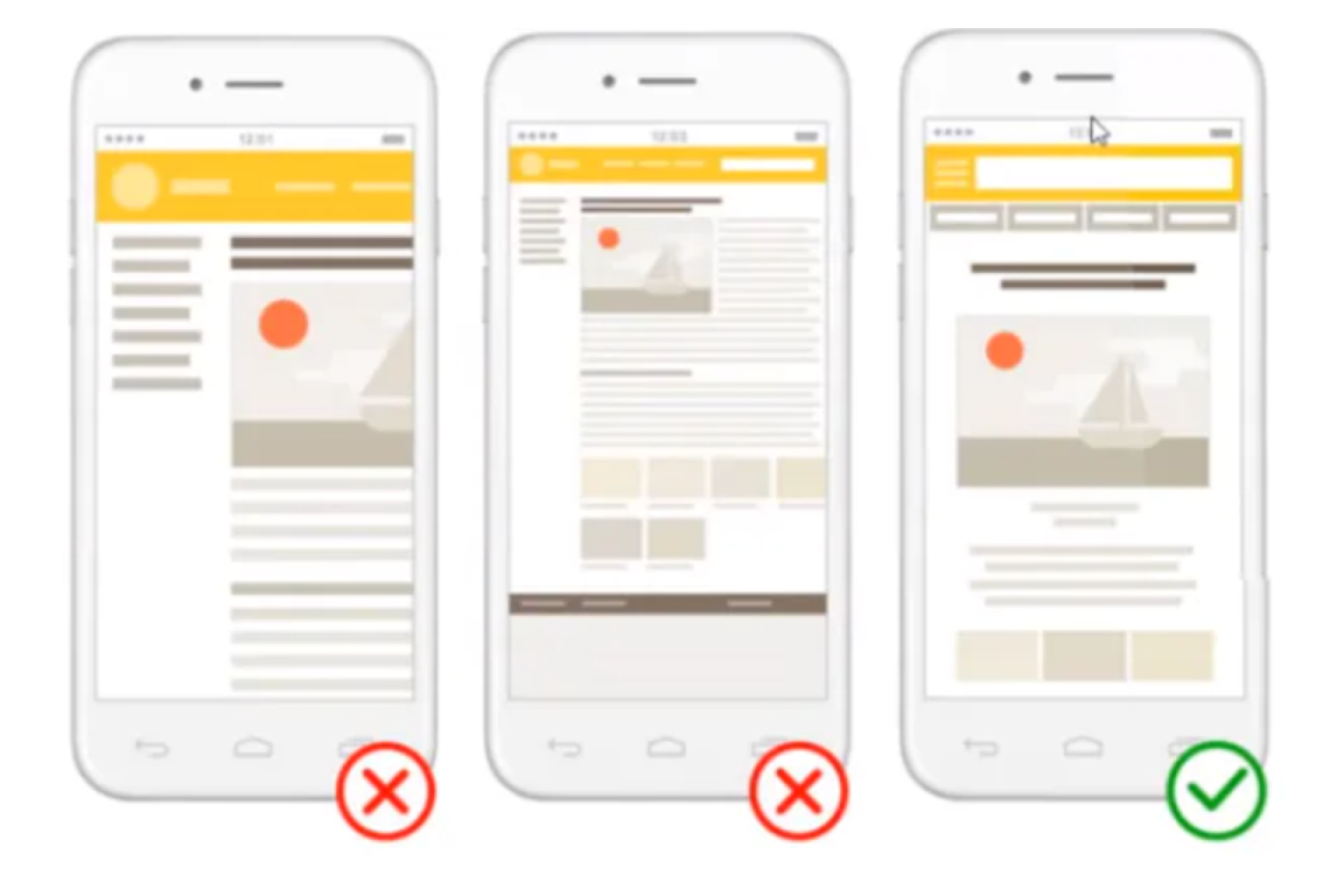
Ниже на фото представлен неадаптированный контент (Рисунок 1). Бывают даже такие сайты, где часть текста или картинки «обрезается» по горизонтали. Следующий вариант сайта (Рисунок 2) тоже не адаптирован, повторяет десктопный вариант. И, последний (Рисунок 3), — адаптированный, с немного измененным дизайном.

Поисковики уже ввели mobile first индексацию. Это значит, что те сайты, которые подстраиваются под мобильные, будут получать приоритет в результатах поисковой выдачи. В Яндексе еще в 2016 начали говорить о создании такого алгоритма, поскольку аудитория уходит в mobile, а поисковики идут за аудиторией. Сайты, где продаются товары и предоставляются услуги, должны идти следом за поисковиками.
Что важно понимать про сайт в 2021 году?
- Мобильная оптимизация сайта необходима. Важно знать, какой процент аудитории приходит на ваш сайт с мобильных устройств. Показатели могут выявить, «нужно ли было это сделать еще вчера» или есть еще время перестроиться. Посмотреть такую аналитику можно, например, в таких бесплатных сервисах, как Google Analytics и Яндекс Метрика.
- Нужно понимать, адаптирован ли сайт технически, визуально и содержательно для мобильных устройств. Для проверки существуют сервисы, в том числе и от Google — Search Console, PageSpeed Insights. Также можно наглядно проверить самому, все ли верно просматривается, открывается, работает. Вы, скорее всего, не раз встречались с push-up, кнопка закрытия которого находится за пределами досягаемости — материал просмотреть попросту невозможно. Такие вещи отталкивают потребителя от сайта и компании в целом.
- Смотрите, не слишком ли длинная прокрутка по вертикали, про горизонтальную прокрутку и говорить нечего — это плохой тон.
- При адаптации часто бывает так, что нужные блоки уходят куда-то в футер или другое неудобное место. За этим тоже нужно следить.
- Поиск с мобильного, в том числе и голосовой поиск, обладает определенными особенностями, поэтому и существует специфическая мобильная поисковая оптимизация (SEO).
Принцип №2
приоретизация выдачи поисковиков под мобильные устройства.
Ниже на фото представлены (слева направо):
- Неадаптированный контент. Бывают даже такие сайты, где часть текста или картинки «обрезается» по горизонтали.
- Другой вариант неадаптированного контента. Повторяет десктопный вариант.
- И, последний — адаптированный, с немного измененным дизайном.

Поисковики уже ввели mobile first индексацию. Это значит, что те сайты, которые подстраиваются под мобильные, будут получать приоритет в результатах поисковой выдачи. В Яндексе еще в 2016 начали говорить о создании такого алгоритма, поскольку аудитория уходит в mobile, а поисковики идут за аудиторией. Сайты, где продаются товары и предоставляются услуги, должны идти следом за поисковиками.
Что важно понимать про сайт в 2021 году?
- Мобильная оптимизация сайта необходима. Важно знать, какой процент аудитории приходит на ваш сайт с мобильных устройств. Показатели могут выявить, «нужно ли было это сделать еще вчера» или есть еще время перестроиться. Посмотреть такую аналитику можно, например, в таких бесплатных сервисах, как Google Analytics и Яндекс Метрика.
- Нужно понимать, адаптирован ли сайт технически, визуально и содержательно для мобильных устройств. Для проверки существуют сервисы, в том числе и от Google — Search Console, PageSpeed Insights. Также можно наглядно проверить самому, все ли верно просматривается, открывается, работает. Вы, скорее всего, не раз встречались с push-up, кнопка закрытия которого находится за пределами досягаемости — материал просмотреть попросту невозможно. Такие вещи отталкивают потребителя от сайта и компании в целом.
- Смотрите, не слишком ли длинная прокрутка по вертикали, про горизонтальную прокрутку и говорить нечего — это плохой тон.
- При адаптации часто бывает так, что нужные блоки уходят куда-то в футер или другое неудобное место. За этим тоже нужно следить.
- Поиск с мобильного, в том числе и голосовой поиск, обладает определенными особенностями, поэтому и существует специфическая мобильная поисковая оптимизация (SEO).
Принцип №2
приоретизация выдачи поисковиков под мобильные устройства.
Адаптивный сайт: что это?
Адаптивный сайт — это не только адаптация под экран телефона (теперь экраны могут быть на часах и даже на холодильнике). Это адаптация и для разных размеров, где блоки автоматически выстраиваются правильно. Создать адаптивный сайт дешевле и удобнее, в том числе для разработчиков, потому что не придется делать двойную работу.
Например, есть отдельно разработанные под mobile сайты, где впереди в URL-адресе стоит буква m (например, m.vk.ru). Это отдельно индексируемые сайты для поисковиков, то есть десктопная и мобильная версии одного и того же сайта — для поисковика это два разных сайта. Такой мобильный сайт нужно будет отдельно продвигать и в SEO, а это трудозатратно. На российском рынке подобных сайтов почти не осталось. В адаптивном же сайте все версии доступны по одному URL-адресу.
На маленьком экране помещается не так много информации, как на большом, поэтому нужно оставлять только главные блоки — это одна из тенденций адаптации. Простота использования нивелирует различия в содержании. На практике, пользователи относятся к таким сайтам с большим доверием.
Чтобы понимать, какой сайт создавать — адаптивный или отдельную версию для мобильных — нужно смотреть на поведение пользователей на сайте. Например, что они на нем делают. И когда эти данные изучены, можно понять, какую версию нужно брать для мобильных платформ и какие содержательные блоки оставлять в мобильной версии.
Принцип №3
мобильные устройства — это не только смартфоны, но и экраны на домашних устройствах, под них контент нужно готовить отдельно.
Как размещать мобильный контент?
Размещение контента под мобильные устройства связано с размером экранов. При просмотре с десктопа взгляд сосредотачивается на верхнем левом углу, где обычно располагаются контакты бренда. Дальше взгляд опускается вниз, периодически пробегая вправо, и это повторяет традиционный метод чтения. С помощью eye-tracker исследователи выяснили, что движение глаз напоминает букву F. Поэтому такой тип чтения называют F-типом.
Принцип №4
Благодаря eye-tracker на телефоне исследователи увидели, что верхние ⅔ экрана смартфона являются областью повышенной концентрации внимания — и это/
Контент с целевым действием
Для того, чтобы продающая страница (лендинг) достигали поставленных перед ними задач, на них нужно точно указывать посетителю, какое целевое действие он должен совершить на сайте. Например — оставить контакт, записаться на консультацию, заказать услугу. Перед созданием «продающего» типа контента, мы должны четко понимать, чего хотим от человека, увидевшего наше сообщение.
Так как телефон находится чаще всего под рукой или в руке, то кнопку с целевым действием нужно размещать там, где пользователю будет удобно ее нажимать.
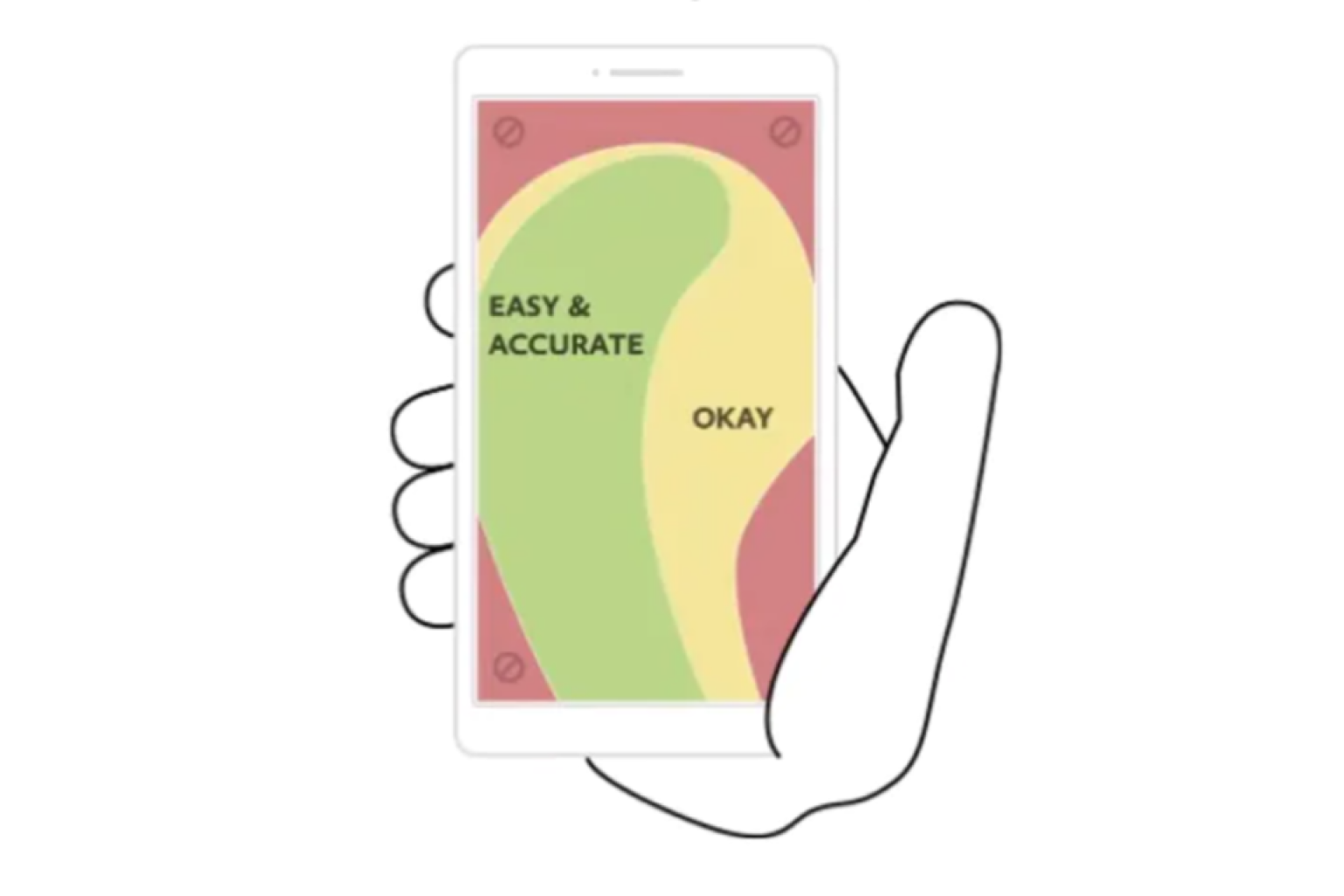
Изучение того, как человек скроллит телефон, привело к появлению дизайна для толстого пальца (fat-finger design) или, как еще это называют, зоны большого пальца. Это то место, куда удобно нажимать, когда телефон находится в руке. Большинство людей держит его именно определенным образом, но, конечно, бывают и исключения: левши, люди, держащие телефон двумя руками или скроллящие не большим пальцем.
На рисунке зеленым цветом изображена удобная зона для нажатия большим пальцем, желтым — приемлемая. Дизайн под большой палец предусматривает создание крупных кнопок, потому что он имеет большую площадь соприкосновения с экраном телефона, чем курсор мышки с экраном.
На десктопе можно использовать всплывающие окна, а на мобильных это часто мешает, так как их трудно закрывать, поэтому приоритетным для мобильных являются увеличенные кнопки.
Нужно делать так, чтобы пользователю было быстро и удобно нажимать пальцем на нужную вам кнопку.
Принцип №5
Целевые действия должны быть доступны под большой палец. Кнопку с целевым действием лучше размещать на первом экране, в двух скроллах (3-х шагах). В дальнейшем кнопку с целевым действием можно дублировать.

Как готовить тексты и заголовки для мобильного контента?
- Заголовки и текст должны быть легко читаемыми, короткими, понятными.
- Заголовок должен привлекать внимание и вызывать интерес к тому, что последует дальше.
- Четыре строки для заголовка — максимум, потом должно следовать меню. На мобильных устройствах длинные заголовки могут занимать много места. Такое часто встречается на сайтах, и это вызывает негативную реакцию.
- В телефоне гораздо проще спросить у Siri, Google и Алисы, чем набирать запрос, поэтому количество таких запросов растет очень быстро. Тексты, которые выдаются в ответ на запрос через голосовой поиск тоже должны быть четкими, короткими, конкретными, без стоп-слов и лишних ссылок.
- Ориентация на голосовой поиск — важнейшее, что есть сейчас для мобильной поисковой оптимизации.
- А также должна присутствовать ориентация на локальный поиск. На телефонах обычно включена геолокация. Если мы спрашиваем, например, где находится ближайший банкомат, то поиск сам определяет наше местонахождение, не нужно вводить название улицы. Важно учитывать этот момент при создании текстов.
- Когда мы формируем call to action, типа «запишитесь сейчас», «зарегистрируйтесь, «подпишитесь» и т.д., это актуально также для мобильных устройств. Однако, есть специфические целевые действия, которые нужно совершить только со смартфона: например, выдается скидка. Самый популярный call to action, это когда пользователь прямо с сайта совершает звонок по кнопке (не нужно ничего копировать или записывать).
- Лучшая стратегия — убирайте лишнее. Пользователям с мобильного устройства неудобно смотреть много контента. После применения такой мобильной версии, приходит мысль о том, нужно ли еще больше усложнять десктопную.
Принцип №6
Убираем все лишнее.
Несколько особенностей мобильного контента
В заключение расскажем о двух по популярности целях использования мобильного интернета.
Первая — это поиск информации, вторая — общение.
По отчету Digital 2021 от Hootsuite видно, что 98,8% заходит в соцсети с мобильных устройств. Это не значит, что пользователи, которые используют в этом случае мобильный, не используют при этом компьютер. Зато значит, что пользователи рассматривают мобильный телефон как средство доступа к общению в соцсетях. Поэтому представительство компании в соцсетях необходимо с предоставлением релевантной пользователю информации.
Еще одно перспективное направление, связанное с использованием смартфонов, — это разработка мобильных приложений. Сейчас это стало более доступным в ценовом плане для разных бизнесов. Если ваша компания оказывает услуги, которые пользуются ежедневным спросом (например таких как заказ продуктов), то имеет смысл подумать о создании мобильного приложения.