Ежегодно Google вносит тысячи улучшений в свой алгоритм поисковой системы. Среди незначительных изменений есть и крупные, к которым Google готовит специалистов по SEO заранее.
Еще в ноябре 2020 года команда Google анонсировала обновление Page Experience с помощью Core Web Vitals. Это крупное обновление вступило в силу в мае 2021 года и касается новых факторов оценки качества ресурса.
Известный SEO-эксперт Барри Шварц так оценил обновление:
«Изменения не повлияют на ранжирование в Google здесь и сейчас. И я подозреваю, что они не окажут какого-то сильного влияния и в 2021 году, когда Page Experience будет запущен. Но в любом случае, все эти показатели должны помочь вам повысить процент удовлетворенных пользователей вашим сайтом: улучшить конверсии, время загрузки страниц и опыт взаимодействия».
В рамках этого обновления Google фокусируется на основных веб-показателях в качестве факторов ранжирования. Это:
- скорость загрузки;
- простота взаимодействия;
- общий опыт пользователя при посещении страницы.
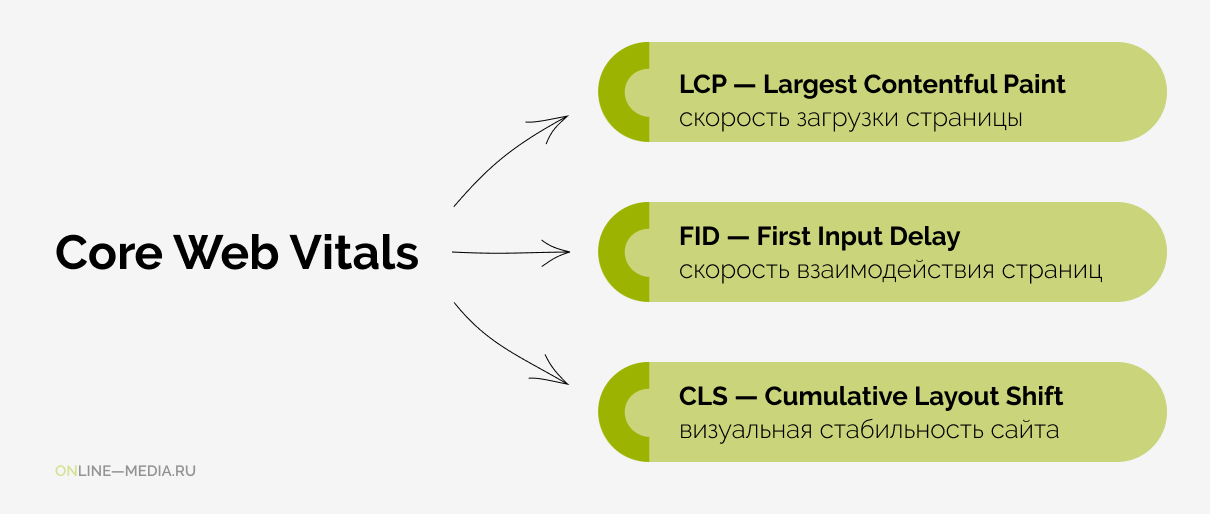
Что означают эти три важных аспекта взаимодействия с пользователем
- LCP — Largest Contentful Paint — оценивает скорость загрузки страницы. Она определяется по времени загрузки самого большого элемента страницы. Обычно — большое изображение или видео.
- FID — First Input Delay — оценивает скорость взаимодействия страниц. Измеряет, сколько времени требуется для ответа на пользовательский запрос. Например, когда пользователь нажимает на ссылку, сколько времени требуется браузеру, чтобы вывести ответ пользователю.
- CLS — Cumulative Layout Shift — показывает визуальную стабильность вашего сайта. Показывает, как часто пользователь сталкивается с неожиданным сдвигом элементов при прокрутке страницы.
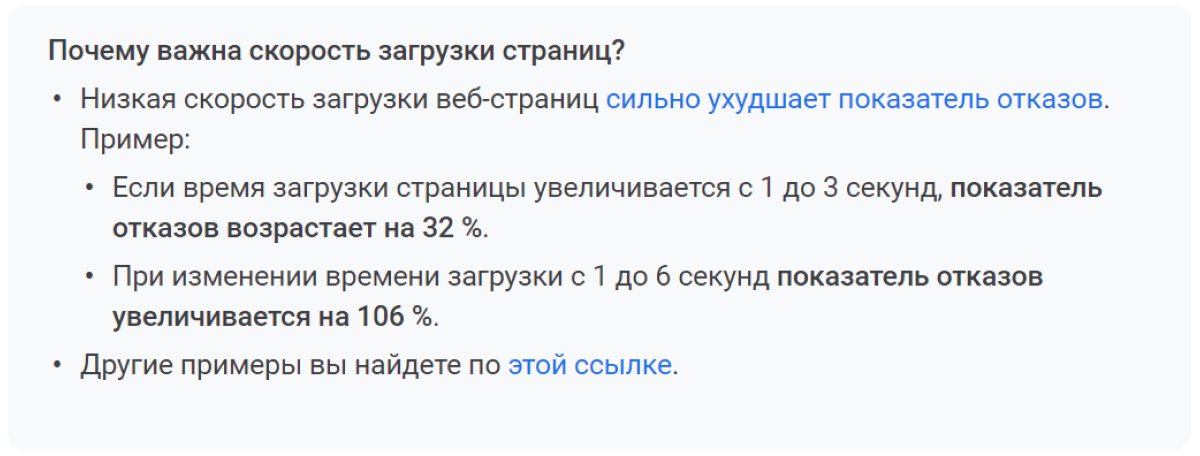
Почему показатели важны
Задача поисковой системы — быстро выдать пользователю релевантный ответ. В ряде материалов Google как публичных, так и для асессоров, мы видим акценты на техническую оптимизацию. Логика очень проста: если сайт имеет технические проблемы, то пользователь уходит с сайта не дождавшись нужного ответа. И если сайт имеет технические проблемы, то его индексация становится затратной и Google нет смысла тратить на него свои ресурсы.
Приведем пример, опубликованный Google:
Как разработчикам подготовиться к изменениям
Чтобы использовать обновление Core Web Vitals максимально эффективно:
-
Тестируйте свои сайты. Тестируйте платформы по созданию сайтов. Используйте Google Lighthouse, GTMetrix или Page Speed Insight.
-
Оптимизируйте LCP. Западные разработчики используют Jamstack, Headless CMS для оптимизации разработки. Мы проводим оптимизацию на уровне платформы adxCMS — разработчику не нужно думать про техническую оптимизацию.
-
Оптимизируйте показатели FID. Идеальный показатель скорости обработки клика сайтом — 100 мс. Минимизируйте и делайте асинхронную загрузку скриптов JavaScript и CSS.
-
Оптимизируйте скорость визуальной стабилизации CLS. Используйте специальные инструменты, чтобы при загрузке приложений сайт не смещался, а страницы не выпадали из поля зрения пользователя. Включайте в изображения атрибуты ширины и высоты, предварительно загружайте шрифты и оставляйте пространство для рекламы. Кэшируйте.
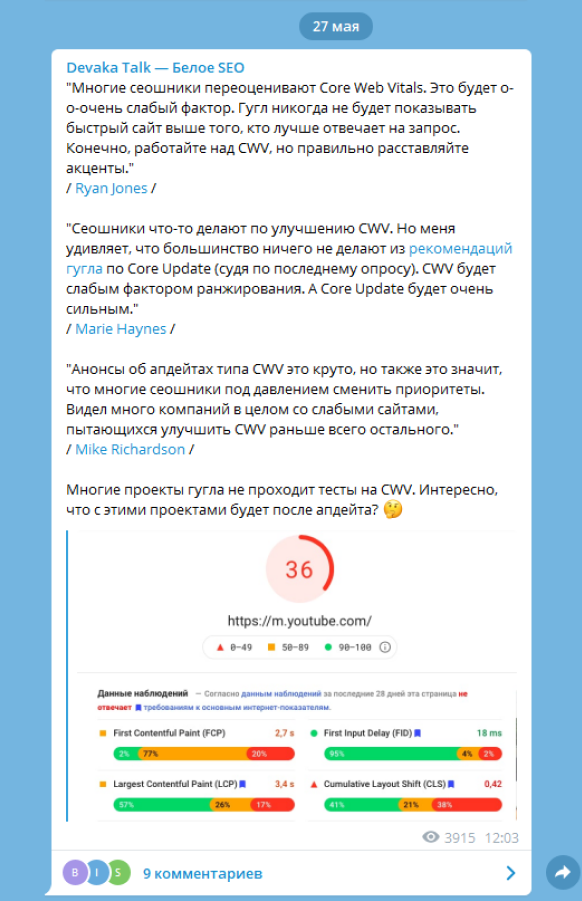
Какие последствия обновления Core Web Vitals нас ожидают
Мнения экспертов разделяются. Сергей Кокшаров, известный SEO-специалист, в своем телеграм-блоге Devaka Talk приводит цитаты известных сеошников, которые не ждут негативных изменений в выдаче:
Мы же считаем, что CWV в долгосрочной перспективе начнет оказывать сильное влияние. Первыми почувствуют эти изменения сайты с небольшим объемом трафика, затем это влияние почувствуют топовые ресурсы, находящиеся в прямой конкуренции с сервисами Google. Поэтому при работе в долгую разработчикам лучше как можно раньше внедрять изменения, улучшающие характеристики Core Web Vitals.
Автор: Анастасия Тугушева, SEO-специалист.
Статьи по теме: